
@おったんです。もう高価な統合開発環境なんて必要ありません。WordPressのテーマ開発で私が使用している、恋に落ちる最強エディター「Sublime Text」のオススメパッケージをご紹介します。
Package Control
Sublime Textにパッケージを導入するにあたって、事前に「Package Control」を導入しておきましょう。「Package Control」の導入は、Sublime Textのバージョンによって異なります。公式サイトのインストール方法にしたがってインストールしてください。コマンドを入力するコンソールは、「View」→「Show Console」から。
https://sublime.wbond.net/installation
All Autocomplete

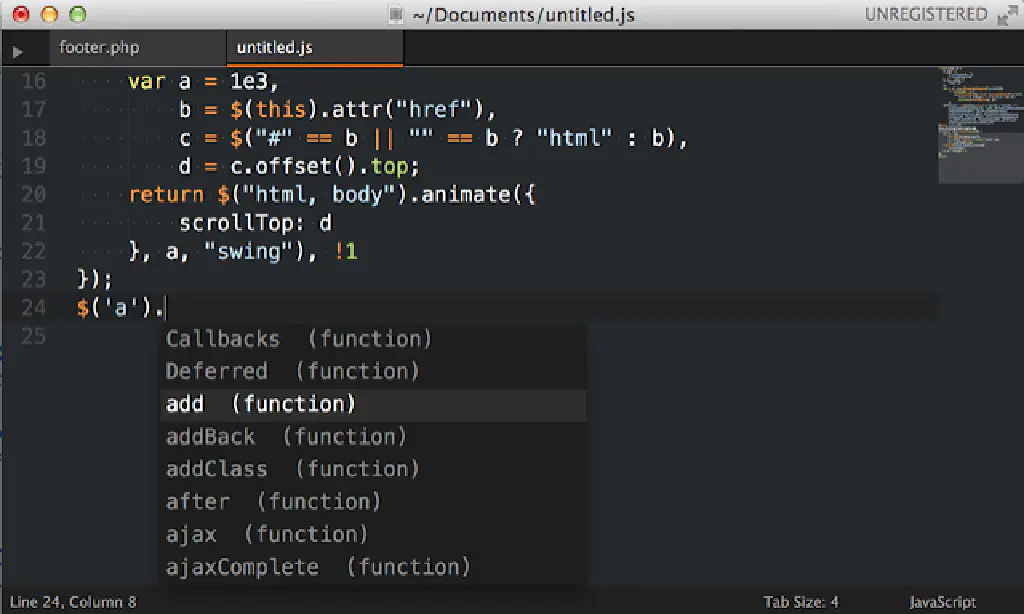
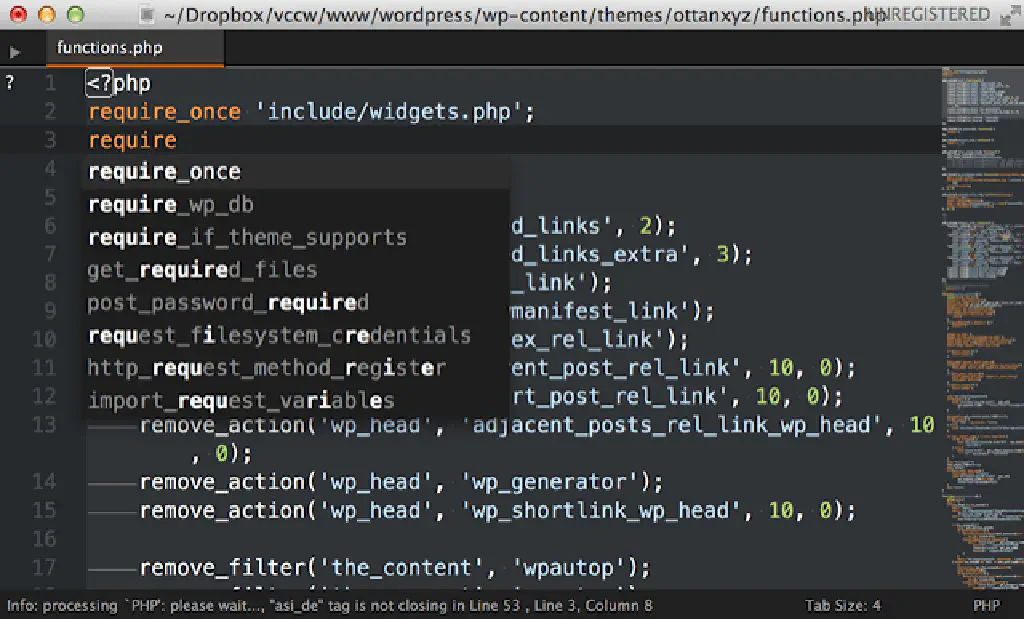
Sublime Textのコード補完を補強するパッケージ。自分で定義した定数や関数も自動的に補完してくれます。導入しておいて間違いなし。
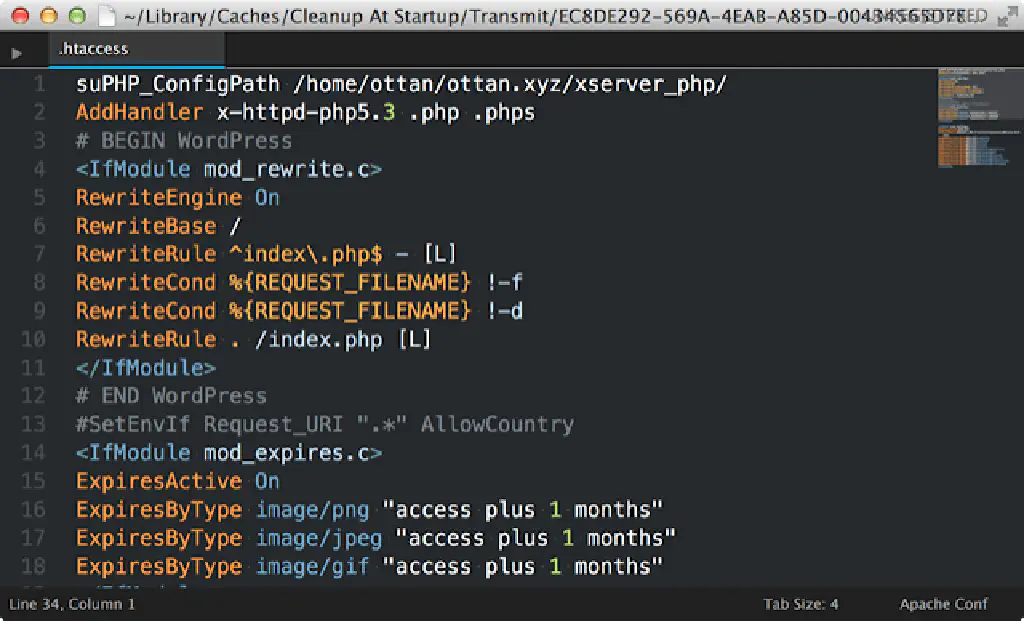
ApacheConf.tmLanguage

Apacheの設定ファイルのシンタックスハイライトを行ってくれるプラグイン。
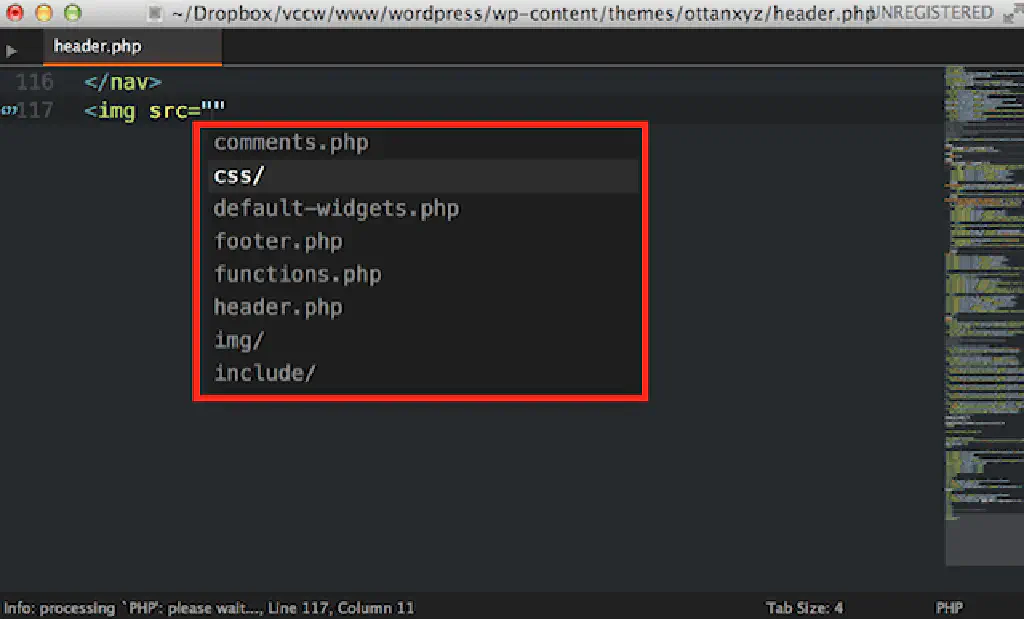
AutoFileName

All Autocompleteと同様に、Sublime Textのコード補完を補強するパッケージ。
たとえば、編集中のファイルと同一階層に「img」ディレクトリがあるとして、その中の「favicon-152.png」というファイルを<img>タグに指定したい場合、<img src="./"と打つだけで、「img」ディレクトリ、「favicon-152.png」を自動補完してくれます。絶対パスでの指定も可能。
使いどころはあまり多くないが、導入しておくといざという時に便利なパッケージ。
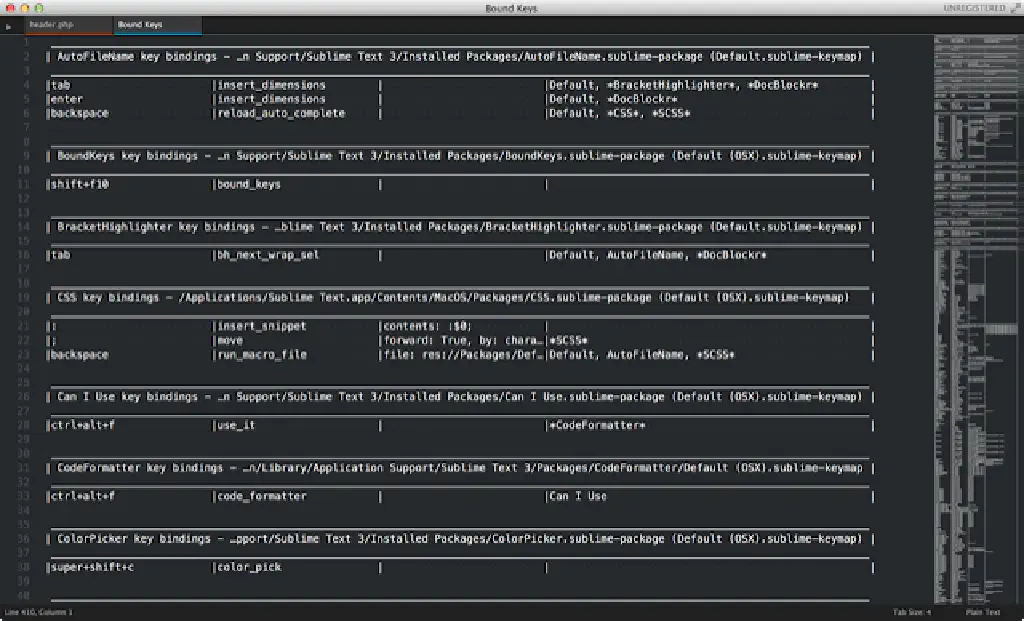
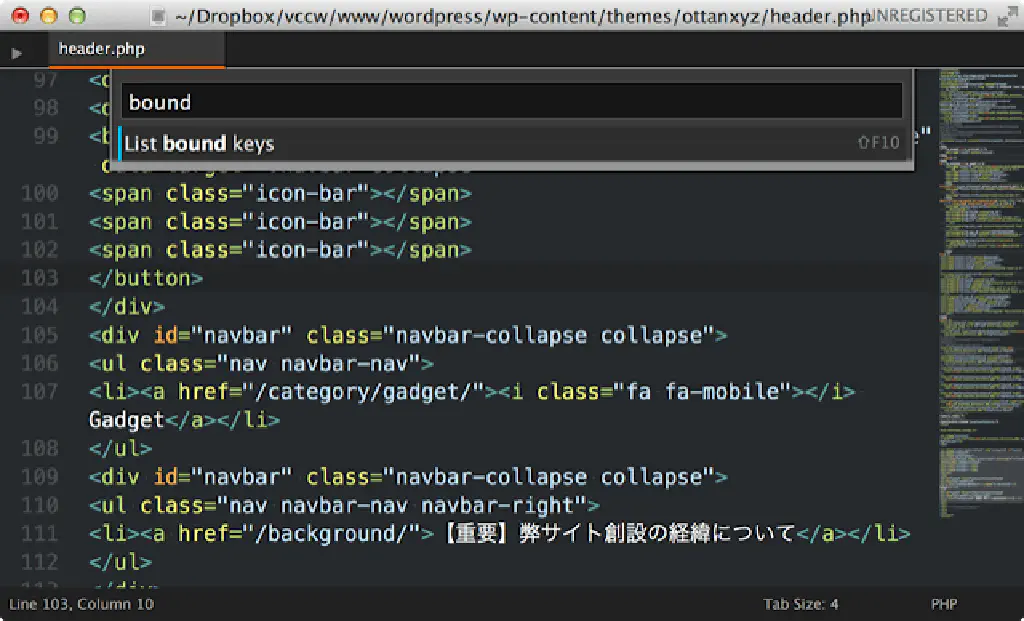
BoundKeys

Sublime Textは、さまざまなキーボードショートカットを使用するため、パッケージ同士で競合することもしばしば。そんな悩みを解消してくれるのがこのパッケージ。どのキーにどのコマンドが割り当てられているかを一覧にしてくれます。ショートカットの調子が悪いと思ったら、このパッケージを導入してみよう。
使い方
一覧の出し方はコマンドパレットから「List bound keys」を呼び出すか、⇧+F10を押しましょう。

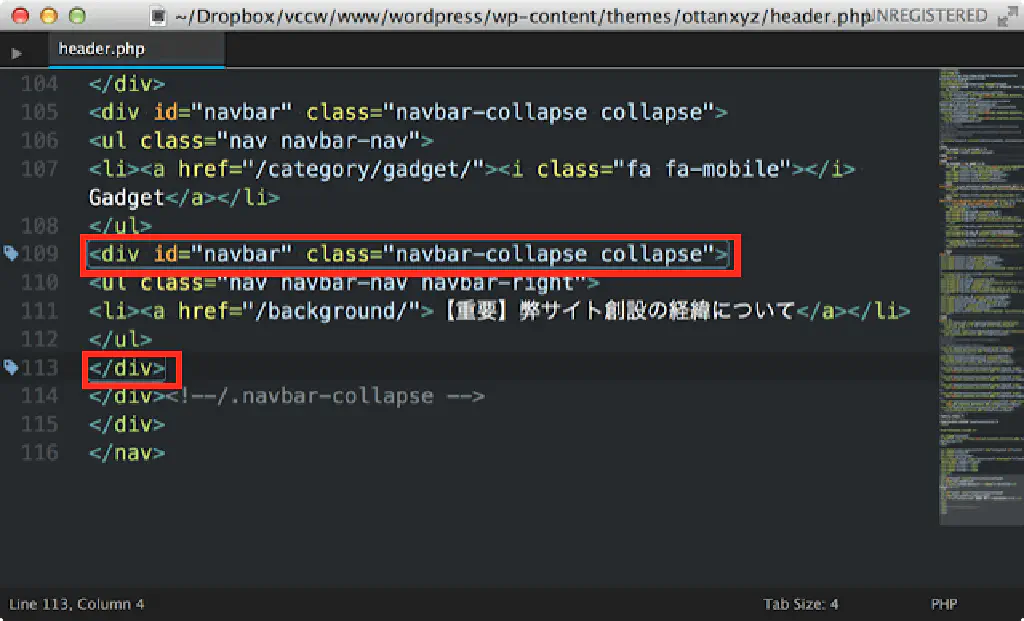
BracketHighlighter

[]、()、{}、""、’’、
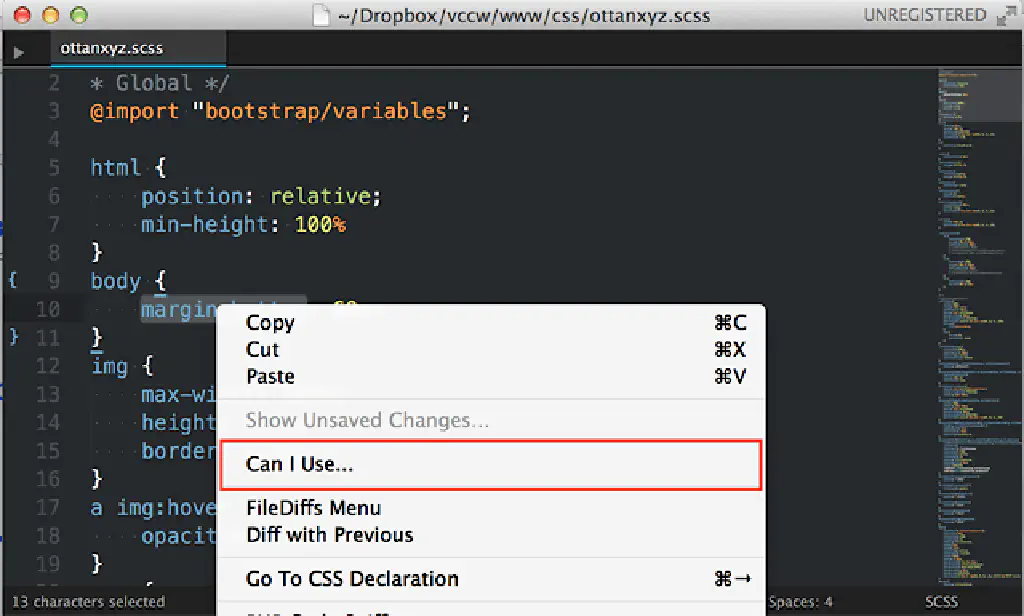
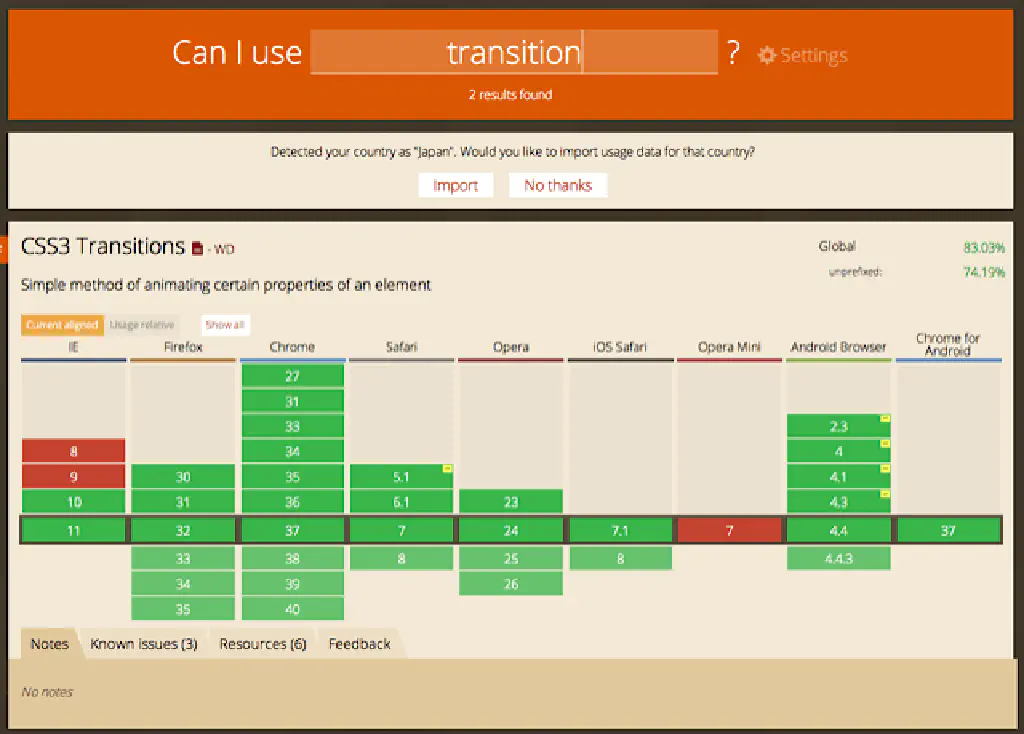
Can I Use

Can I useは、CSS3やHTML5の各主要ブラウザの対応状態を確認できるWebサービス。このパッケージを導入すれば、選択した単語をすぐにCan I useで検索できて便利です。

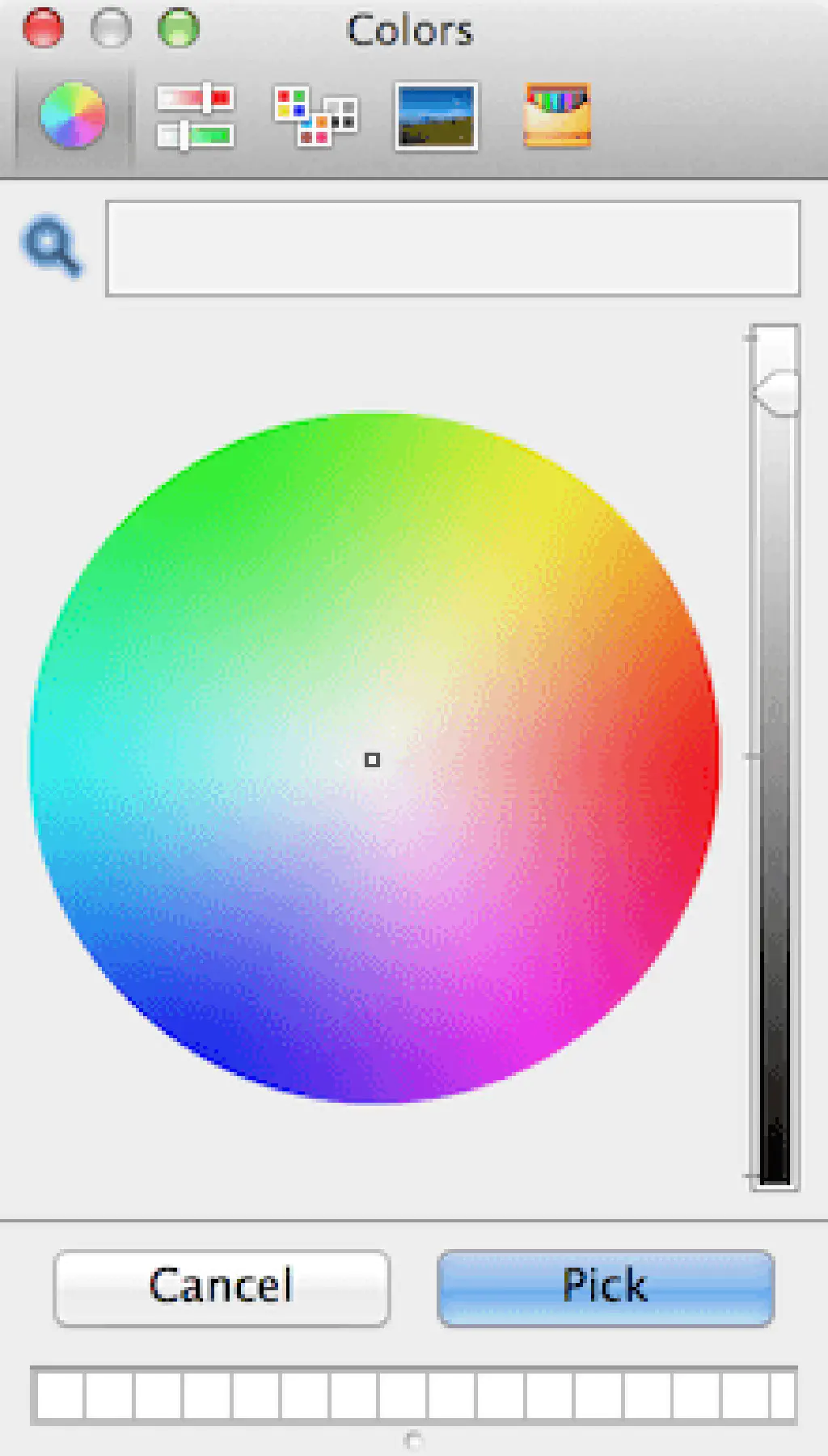
ColorPicker

スタイルシートやHTML定義時に、意外に手間がかかるのが「色」の指定。「濃い青色」「薄い緑」など、イメージは沸くのに、16進数にできない、なんて時に役に立ちます。
コマンドパレット(⇧+⌘+P)から、「Color Picker」を実行すれば、OSデフォルトのカラーピッカーが開き、色を選択すれば自動的に現在編集中のファイルにペーストしてくれます。

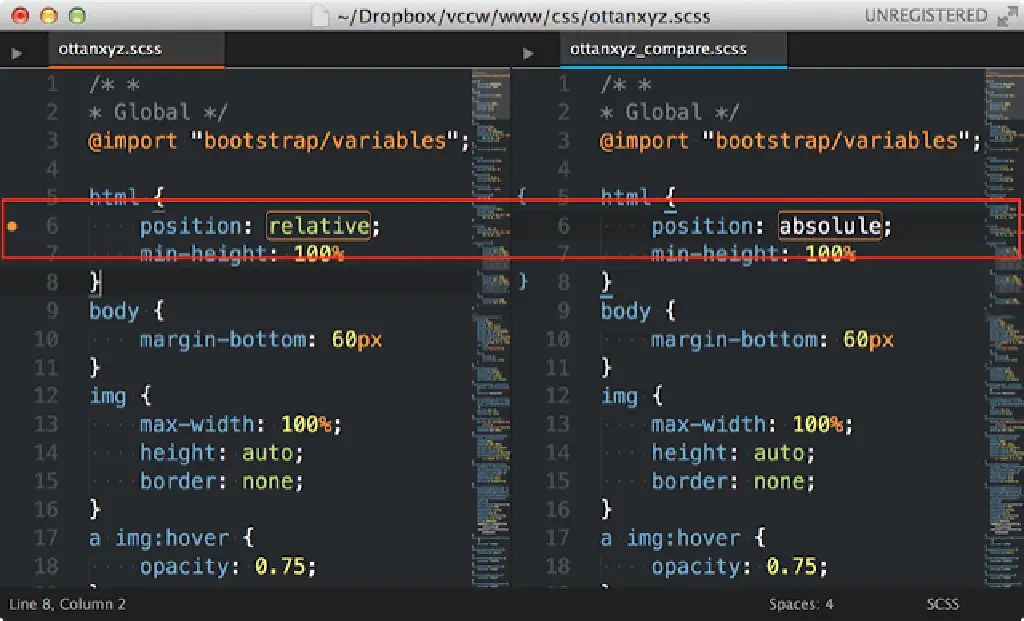
Diffy

2つのファイルを比較してくれるパッケージ。使用する場合は、メニューから「View」→「Layout」→「Columns: 2」(⌥+⌘+2)でレイアウトを2列にした上で、比較したいファイルを左右に並べて、⌘+K、⌘+Dの順に押します。
2つのファイルの差異がハイライトされて表示されるので、コード修正後に正しく表示されなくなったけど、どこを修正したかが思い出せない!という時に便利。忘れん坊の私には必須のパッケージ。
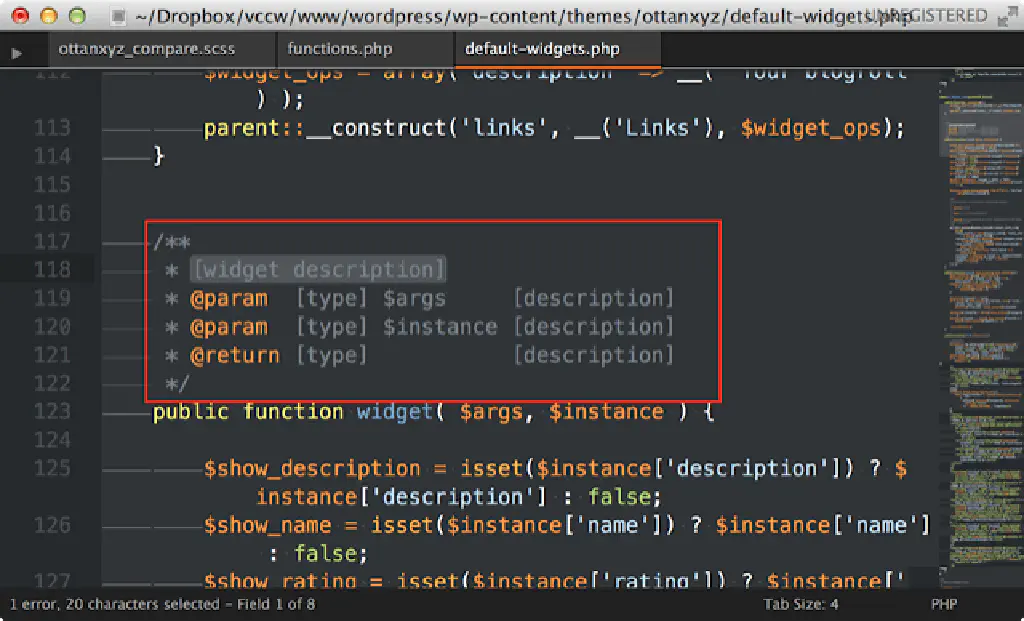
DocBlockr

メソッドやクラスの定義をリバースエンジニアリングして、Javadocスタイルのコメントを自動生成してくれる便利なパッケージ。メソッドやクラス定義の1行前にカーソルを置いて、/*と打った後、↵を押すだけ。ただし、そのまま使用すると日本語変換時に文字が消失してしまうという残念なパッケージ。私はこれで日本語をやめました。
Goto-CSS-Declaration

OZPAの表4さんでも紹介されていた素晴らしく便利で泣けてくるパッケージ。HTMLタグに指定しているクラスを選択して、コンテキストメニューから「Go To CSS Declaration」を選択すると、当該スタイルの定義箇所まで飛んでくれて、非常に便利。
ただし、Sublime Textで定義の存在するCSSファイルを開いておくことが条件です。

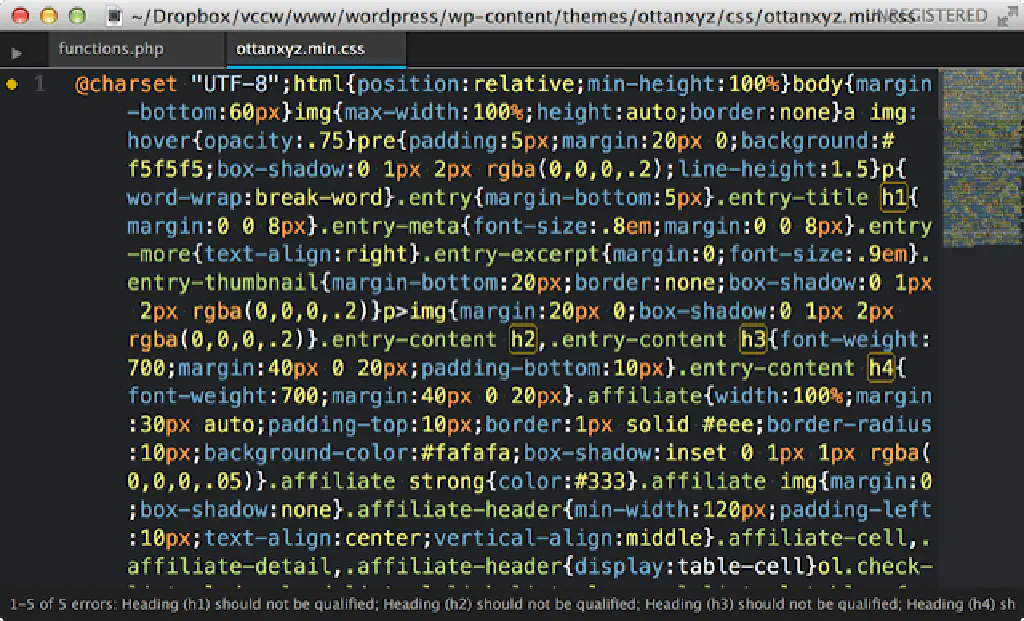
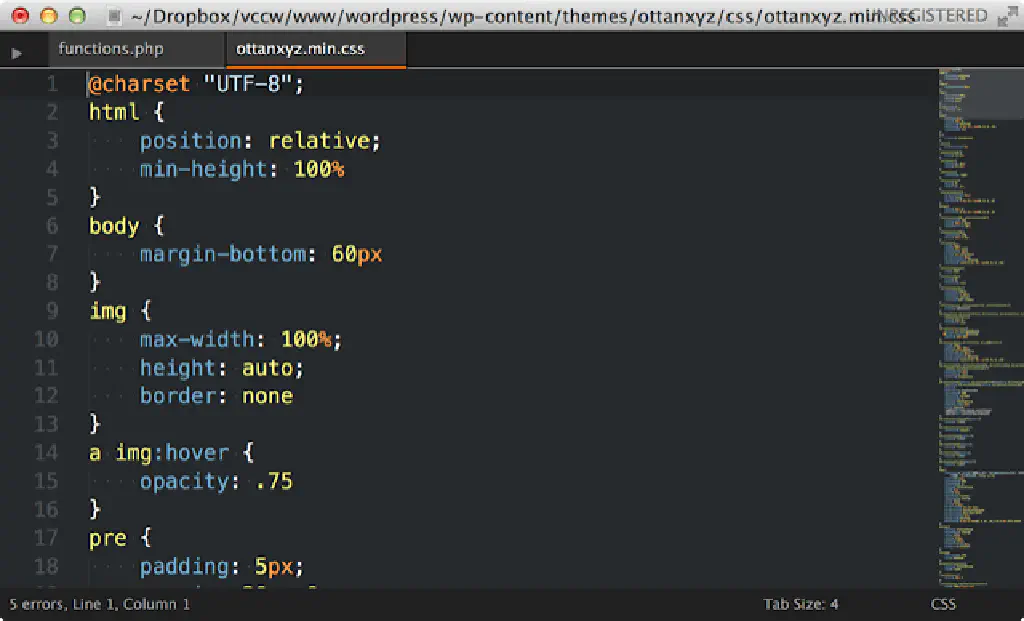
HTML-CSS-JS Prettify

HTML、CSS、JS(JavaScript)ファイルを自動整形してくれるプラグイン。圧縮されたCSSやJSの展開にも便利なプラグインです。

jQuery

Sublime Textのコード補完を補強するパッケージ。JQueryのコードを補完してくれる。導入しておいて間違いなし。
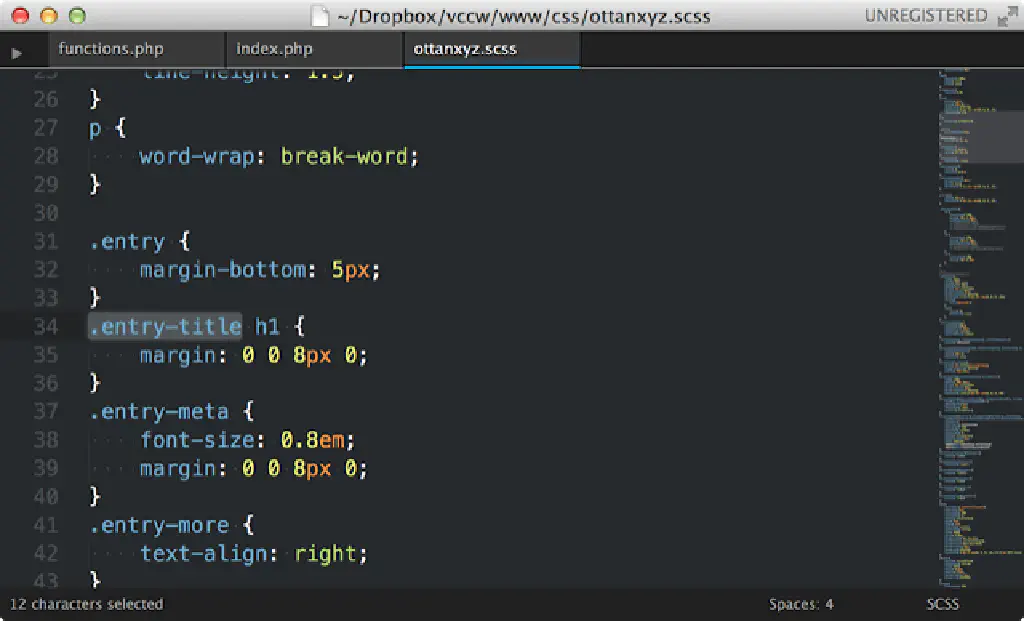
SCSS

Sublime Textのコード補完を補強するパッケージ。SCSSのコードを補完してくれる。導入しておいて間違いなし。
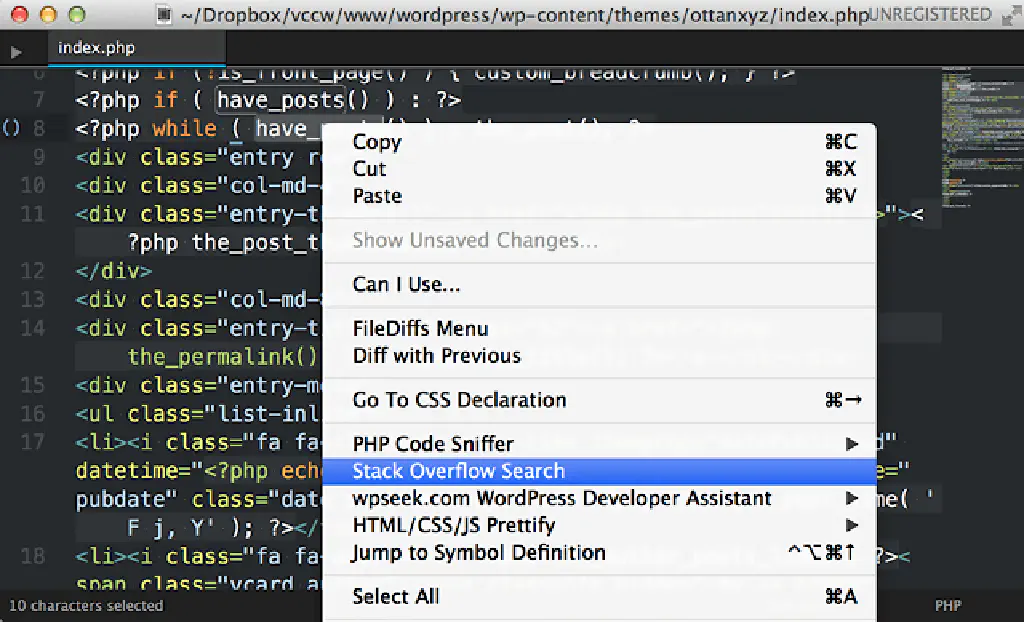
Search Stack Overflow

分からないことがあればStack Overflowへ、というくらい同サイトにはWebサイト構築のノウハウが濃縮されています。選択した単語を同サイトで検索してくれる便利なパッケージ。
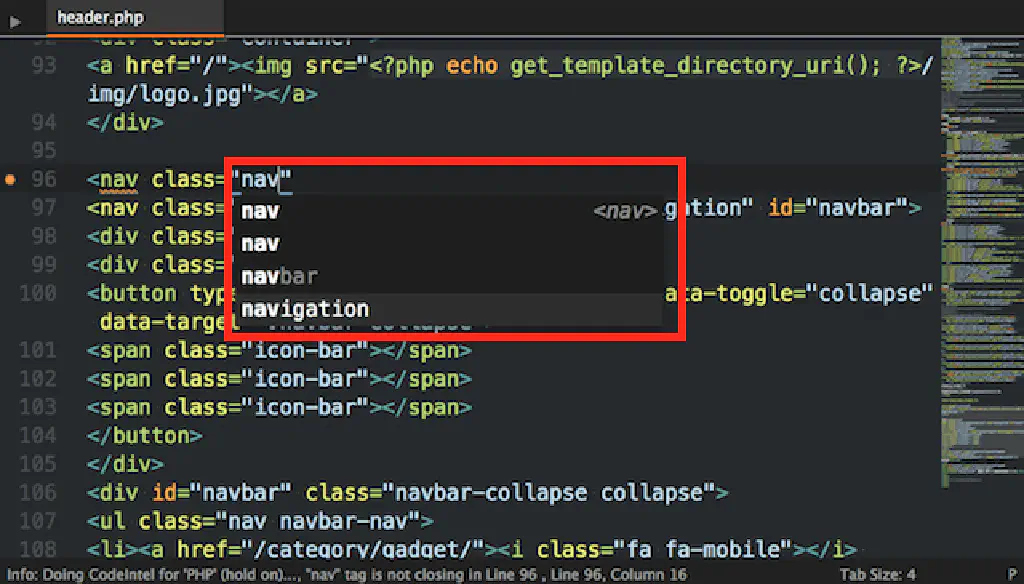
SublimeCodeIntel

JavaScript、Mason、XBL、XUL、RHTML、SCSS、Python、HTML、Ruby、Python3、XML、Sass、XSLT、Django、HTML5、Perl、CSS、Twig、Less、Smarty、Node.js、Tcl、TemplateToolkit、PHP、とありとあらゆるもののシンタックスハイライト、自動補完を行ってくれる神パッケージ。導入しておいて間違いなし。
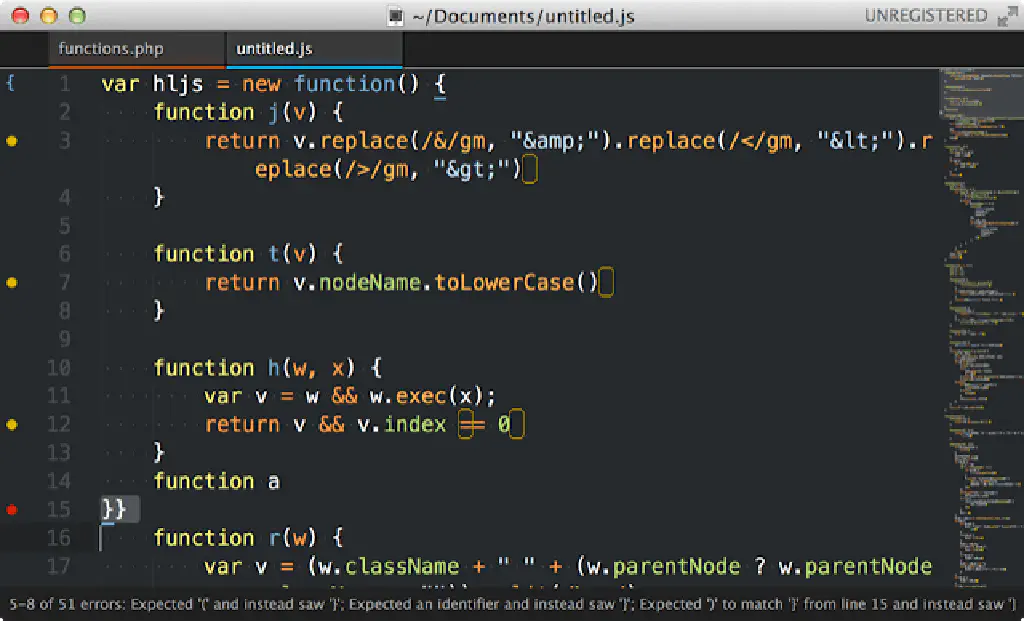
SublimeLinter
SublimeLinterシリーズのフレームワーク。これ単体では何も意味がありませんが、後続のLint系のプログラムを動かすために必要です。
SublimeLinter-jshint

JavaScriptのシンタックスチェッカー。
インストール
事前に以下をインストールしておく必要があります。
sudo npm install -g jshint
npmコマンドがインストールされていない場合は、はじめてのgulp.js!MacでCSSファイル、JavaScriptの圧縮を行おうの記事にしたがってインストールしておいてください。
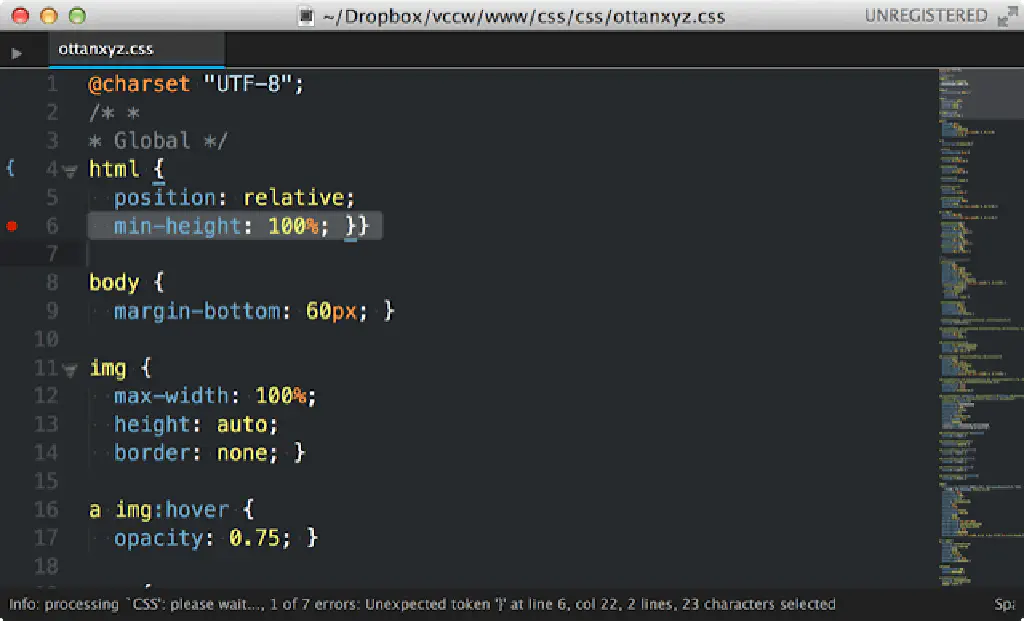
SublimeLinter-csslint
CSSのシンタックスチェッカー。
インストール
事前に以下をインストールしておく必要があります。
sudo npm install -g csslint
SublimeLinter-contrib-scss-lint

SCSSのシンタックスチェッカー。
インストール
事前に以下をインストールしておく必要があります。
sudo gem install scss-lint
SublimeLinter-phplint
PHPのシンタックスチェッカー。
インストール
事前に以下をインストールしておく必要があります。
sudo npm install -g phplint
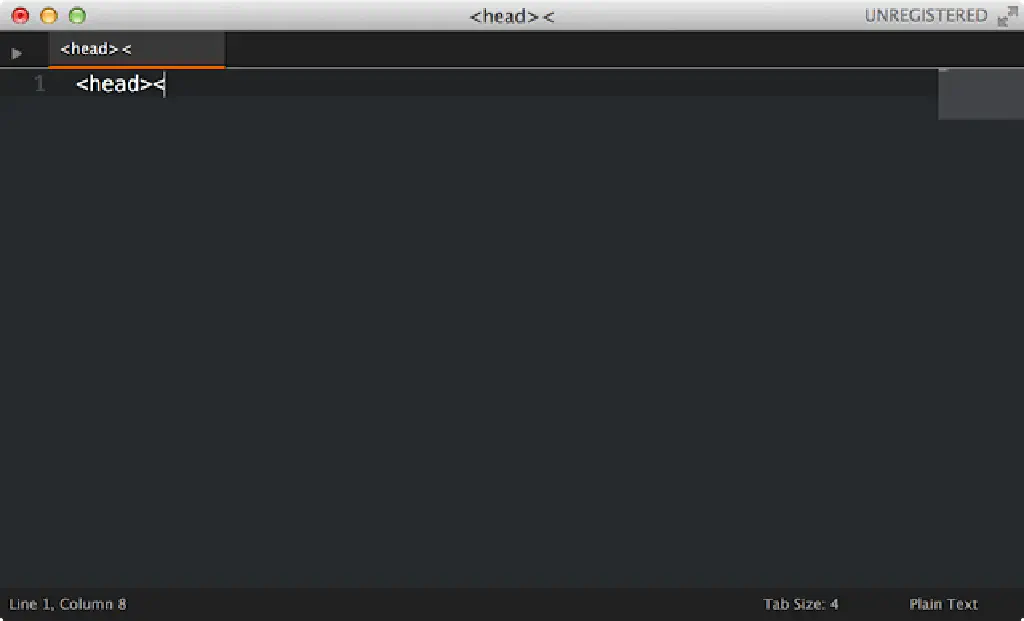
Tag

Sublime Textのコード補完を補強するパッケージ。かゆいところに手が届くパッケージ。たとえば、<aside>と入力した後、</と入力するだけで、</aside>と閉じタグを自動生成してくれる。まず、導入しておいて間違いなし。
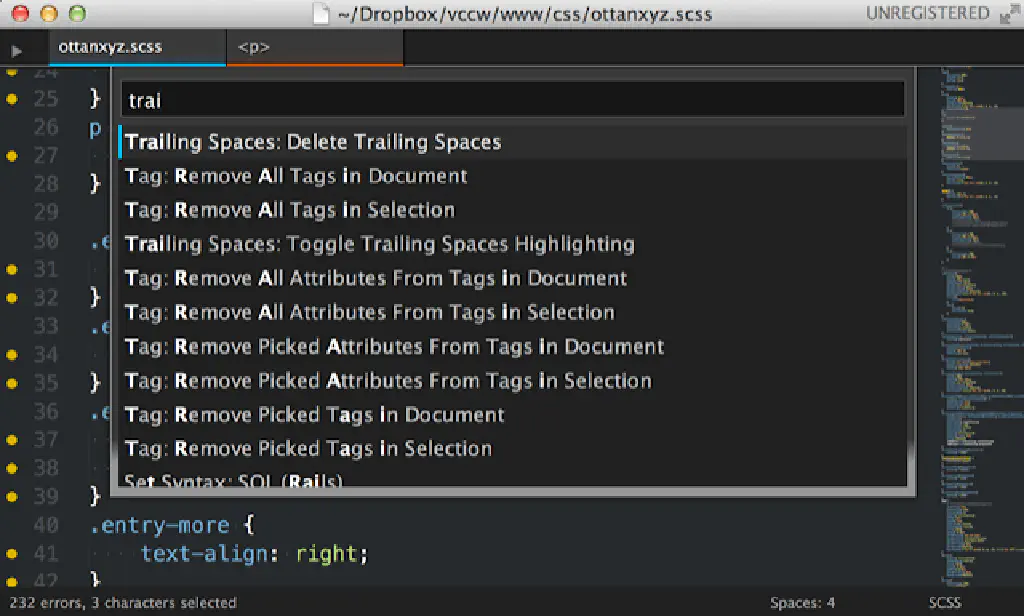
TrailingSpaces

気が付けば、ムダな空白やタブによるスペースが生まれてしまうのは仕方がないこと。1つ1つ手動で綺麗にしておくと日が暮れてしまうので、このパッケージで一網打尽にしちゃいましょう。
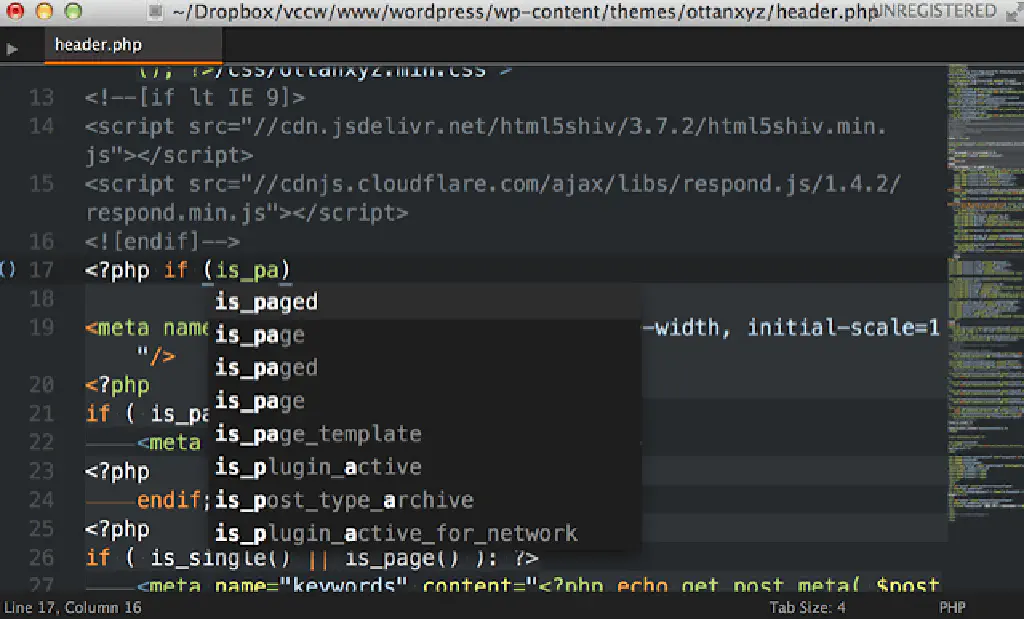
wpseek.com WordPress Developer Assistant

Sublime Textのコード補完を補強するパッケージ。WordPress独自のコードを補完してくれるパッケージで、WordPress開発に携わっているなら導入しておいて間違いなし。WordPressの補完といえば、WordPressが有名だが、こちらのパッケージの方がコード補完時に定義を表示してくれたりするので便利。