
Macブロガー御用達のMarsEditをさらに快適に使用するためのスクリプトを用意しました。ぜひ使ってみてください。
Characters Count
MarsEdit標準のスクリプトでも単語数、文字数は計測することはできますが、<pre>タグ等に含まれるソースコードなど不要な文字列もカウントされてしまい、本当に自分がどれだけの文字数を書いたかどうかがわかりません。
そこでCharacters Countは、<p>タグで囲まれた文章の文字数のみカウントします。<pre>や<code>タグに囲まれた文字はカウントしなくなるため比較的正確な数値を計測することが可能です。ただし、<p>タグ中の文字数はすべてカウントしてしまうため、その中にソースコード等の不要な文字列が含まれている場合はカウント対象となります。
最終的にHTMLタグをすべて取っ払った文字数をカウントし、通知センターの機能により通知されるようになっています。また、カウントした文字はクリップボードに保存されるため、Enno - 日本語のタイポ/変換ミス/誤字脱字エラーをチェックで、そのままコピーされた文字列を貼り付けるだけで文書の校正を行うことができます。

Paste Link from Posts
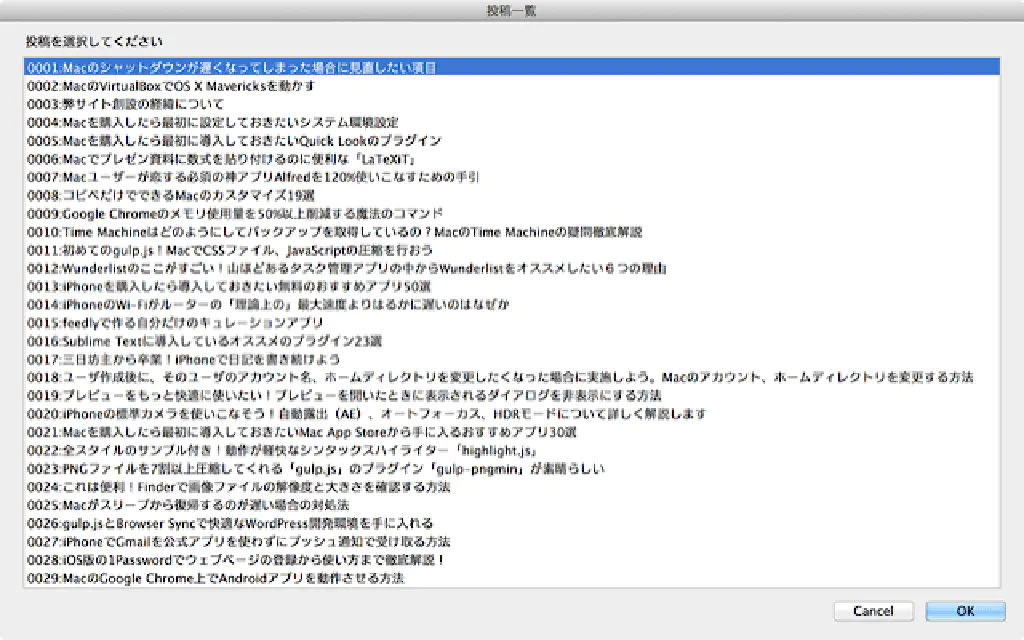
過去記事(ただし、MarsEditでダウンロード済みの記事)を引用するためのスクリプトです。AppleScriptを起動すると下記の画面が表示されますので、引用したい記事を選択して「OK」ボタンをクリックしてください。

結果のサンプルは以下の通りです。
これは便利!Finderで画像ファイルの解像度と大きさを確認する方法</a>
Table of Contents
最後にご紹介するのが見出しタグ(<h2>など)から目次を自動生成するスクリプトです。任意の箇所に[toc]という文字列を入れると、見出しに置換した状態でクリップボードにコピーされます。もし、見出しを変更したい場合は、再度見出しを修正し任意の位置に[toc]を含めるだけで、自動的に再生成できます。
変換前の状態を以下とします。
[toc]
<h1>タイトル1</h1>
<h2>タイトル2</h2>
<h1>タイトル3</h1>
このスクリプトを使用すると以下のように変更されたものがクリップボードにコピーされます。
<li><a href="#id_001">タイトル1</a></li>
<ol>
<li><a href="#id_002">タイトル2</a></li>
</ol>
<li><a href="#id_003">タイトル3</a></li>
</ol>
<a id="id_001"></a><h1>タイトル1</h1>
<a id="id_002"></a><h2>タイトル2</h2>
<a id="id_003"></a><h1>タイトル3</h1>
目次の構成を変更したい場合は、ツールによって自動生成された目次を削除し[toc]で置き換え、再度スクリプトを実行してください。
目次にはtable-of-contentsというクラスが自動的に付与されるため、容易にCSSで加工できます。参考までに弊サイトのCSSファイルは以下の通りとなっています。
ol.table-of-contents {
background-color: #fafafa;
border: 1px dotted #30add1;
padding: 20px 50px;
}
WordPressのプラグインに目次を生成するプラグインは多数存在しますが、それらのプラグインがコンテンツを開くたびに生成を行っていることに対して(キャッシュ等は考慮しない)、弊サイトのツールを使用すればコンテンツ公開と同時に目次を自動生成した状態で公開できます。ぜひご利用ください。
2016/3/27追記
見出しタグに属性(classやid)が付与されている場合に、目次に属性が反映されてしまう不具合を修正しました。
まとめ
プラグインのダウンロードは以下より行ってください。
ダウンロード後、解凍したら各スクリプトを以下のフォルダーに保存してください。
~/Library/Application Support/MarsEdit/Scripts
MarsEditで記事を執筆する上で役に立つ3つのツールをご紹介しました。ツールに関する質問はコメント欄および@ottanxyzで受け付けています。お気軽にどうぞ。