
ブログでアプリや機能の紹介をする際に、効果的な画像で演出したいですよね。以前、Mac の標準アプリを使用して、スポットライト効果のような画像を作成する方法でプレビュー.app を使用して、スポットライト効果(マスク)を演出する方法をご紹介しましたが、今回もプレビュー.app で簡単にできる「拡大鏡」の演出をご紹介します。ブログ画像の加工だけなら、プレビュー.app だけで十分です、本当に。ただ、モザイク加工できないのだけが辛いところです。
プレビュー.app で画像に拡大鏡効果を演出する方法
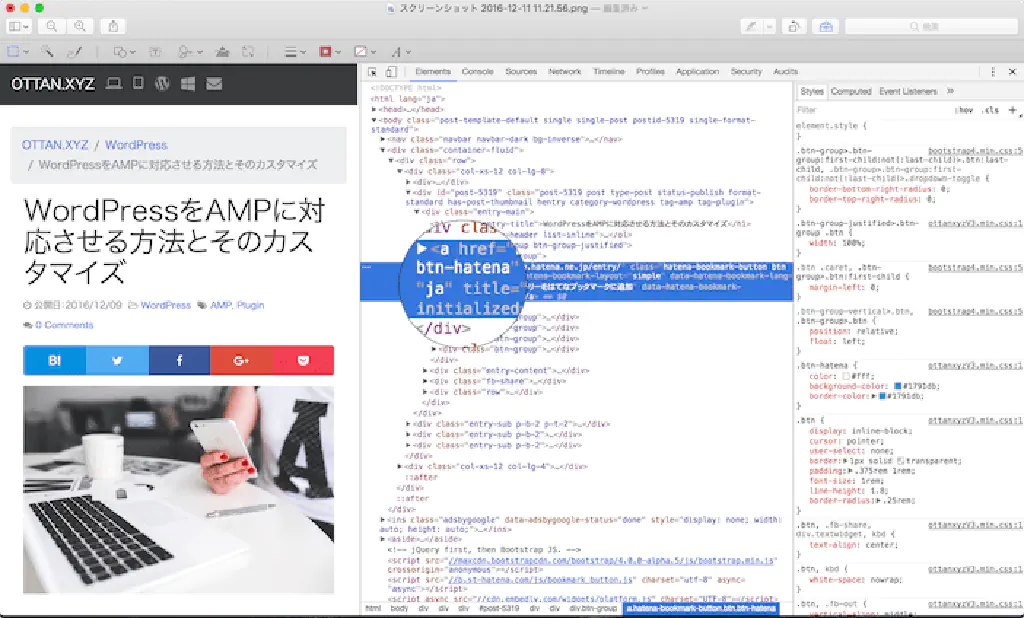
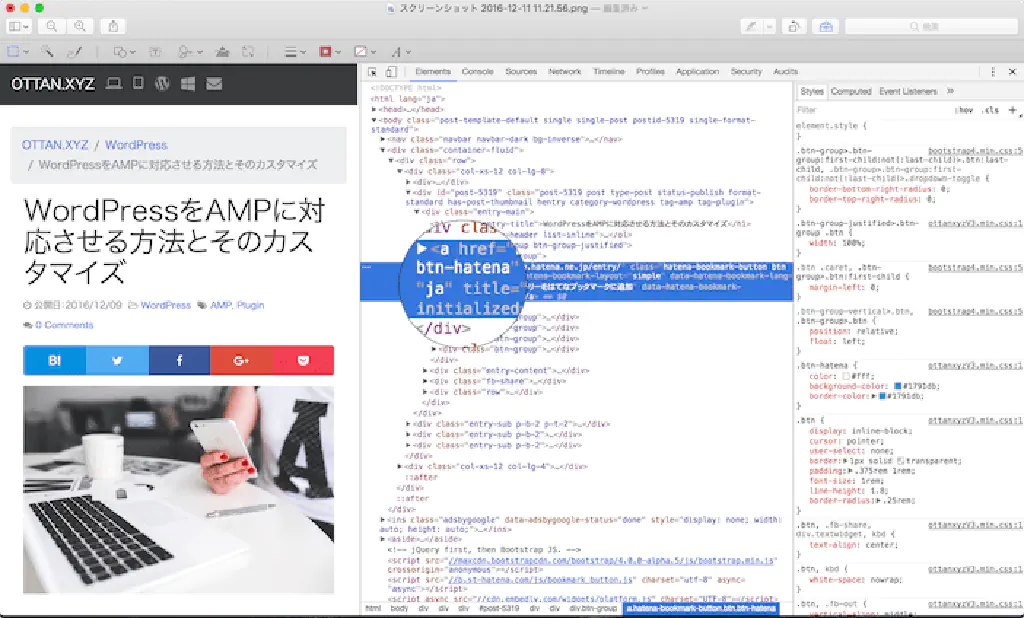
「拡大鏡」って何?と思われる方は、こちらの画像をご覧ください。

どうですか?強調したい箇所が一目でわかりますよね。マスク効果と拡大鏡を同時に使用することで、より効果が際立つと思います。ぜひ拡大鏡を試してみてください。
プレビュー.app で拡大鏡を使用する
では、実際にプレビュー.app を使用して、拡大鏡を使用する方法をご紹介します。と言っても、ほとんど何もすることはないんです。macOS Sierra というか macOS が動作する Mac であれば簡単にできちゃうんです。

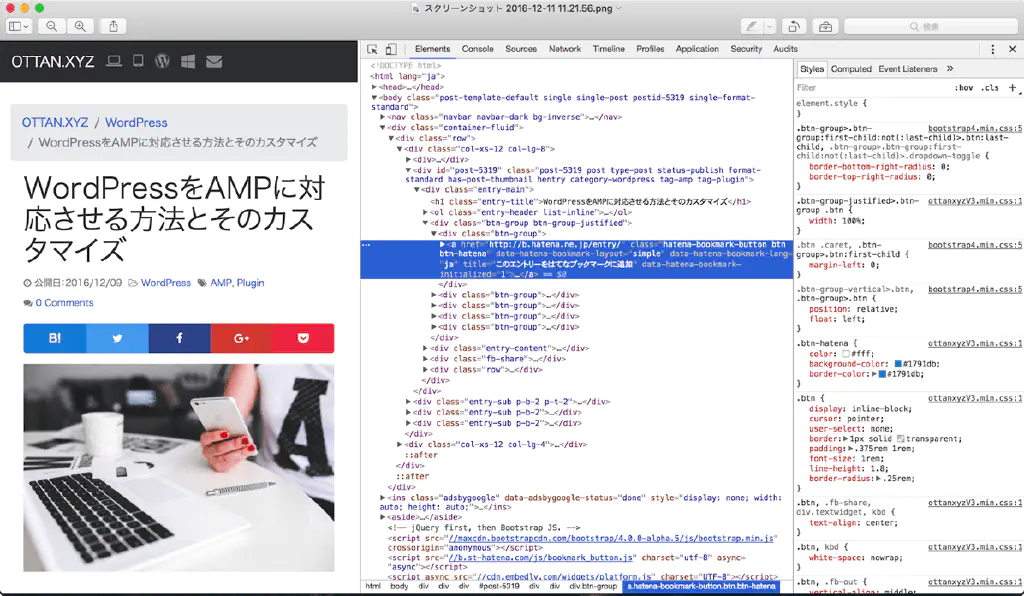
まずは加工したいスクリーンショットなり画像なりを用意して、プレビュー.app で開きます。画像ファイルをダブルクリックしてプレビュー.app が開かない場合は、画像ファイルを右クリックして「このアプリケーションで開く」から「プレビュー.app」を選択してください。

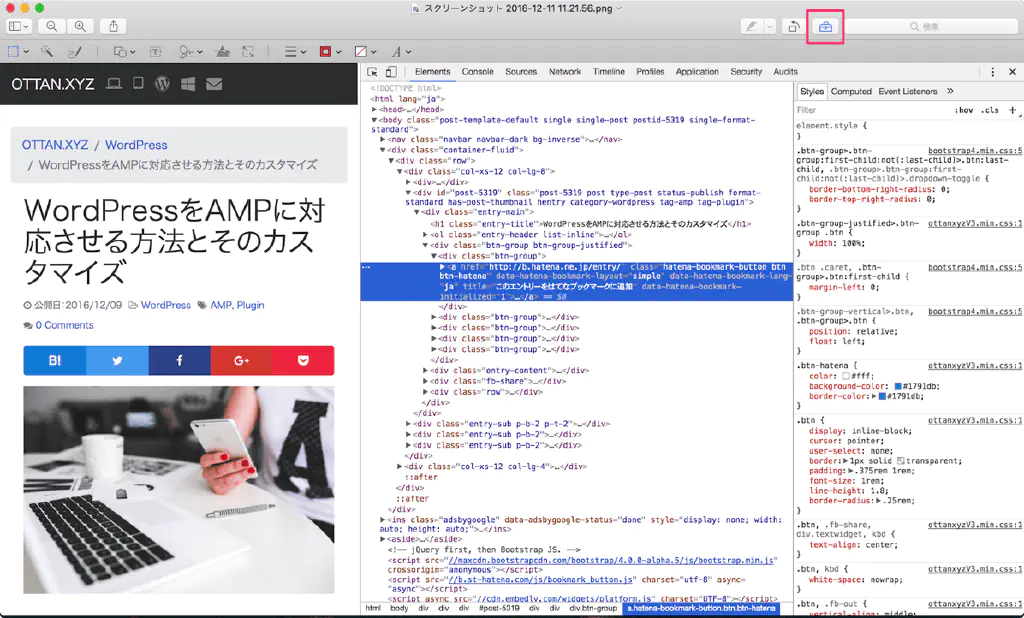
続いて、プレビュー.app の「ツールボックス」をクリックします。プレビュー.app の右上にある箱のようなアイコンです。

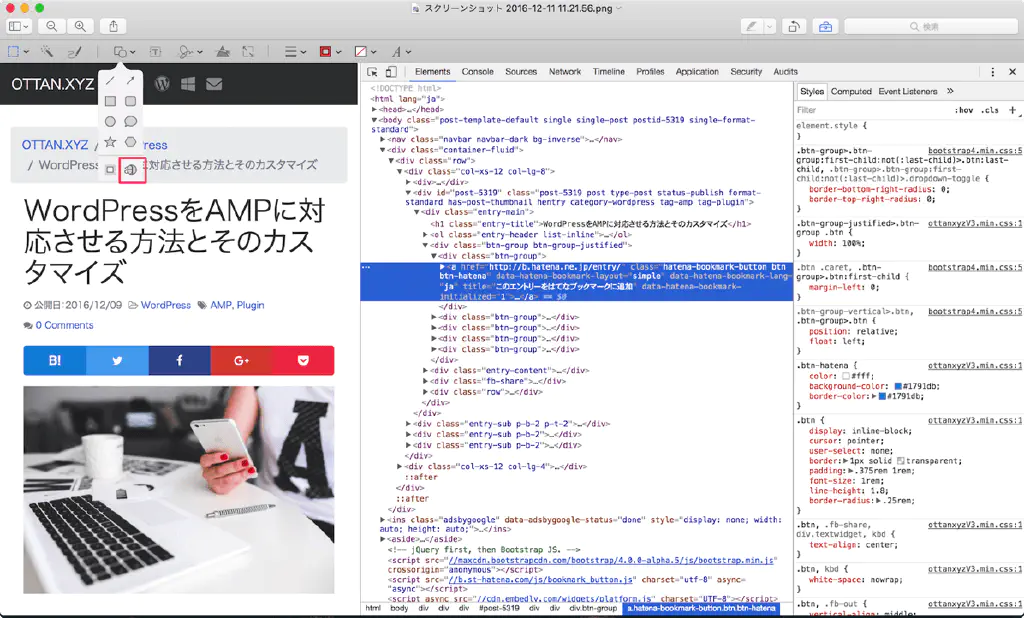
続いて、上記の画像の通り、図形ツールを選択します。図形ツールの中から「拡大鏡」をクリックします。

そして、効果を適用したい箇所を中心に、弧を描くように拡大鏡を作成します。すると、見事に冒頭のような拡大鏡によって強調したい箇所がわかりやすくなった画像のでき上がりです。簡単ですよね。なんでもできちゃいます。本当にプレビュー.app は優秀なんです。ぜひ使ってみてください。