
巷で噂の分散型ソーシャルネットワークサービス「Mastodon」が急成長を見せています。「Mastodon」は、同様の短文投稿型 SNS である「Twitter」と比較すると、「Twitter」のようにサーバが集約された集中型と異なり、オープンソースソフトウェアでユーザが自由にインスタンスを構築できる分散型 SNS となっています。日本でもmstdn.jpをはじめとして数多くのインタンスが構築されているため、お試しでアカウント登録された方も多いのではないでしょうか。
さて、Twitter の場合、WordPress にツイートの URL を貼り付けるだけで、ブログ投稿時に「いい感じ」に加工して表示してくれますが、「Mastodon」の場合はそうはいきません。将来的に WordPress 用の正式プラグインや oEmbed に正式対応する可能性はありますが、現段階ではありません。(非公式プラグインはあるようですが)では、「Mastodon」のトゥート(Twitter のツイート)を表示するためにはどうすれば良いでしょうか。
WordPress の本文に URL を貼り付けただけで Mastodon のトゥートを表示するカスタマイズ
では、プラグインを使わずに Gist のコードを WordPress に埋め込む方法でご紹介した手法を元に、「Mastodon」のトゥートを表示する方法を考えましょう。まず、トゥート表示の元となる URL の形式は以下を満たしているとします。
https://mstdn.jp/@<username>/<NNNNNN>
なお、今回は日本インスタンス最大規模の「mstdn.jp」に限定しましたが、ホスト名を変更、もしくは追加することで任意のインスタンスに対応可能です。

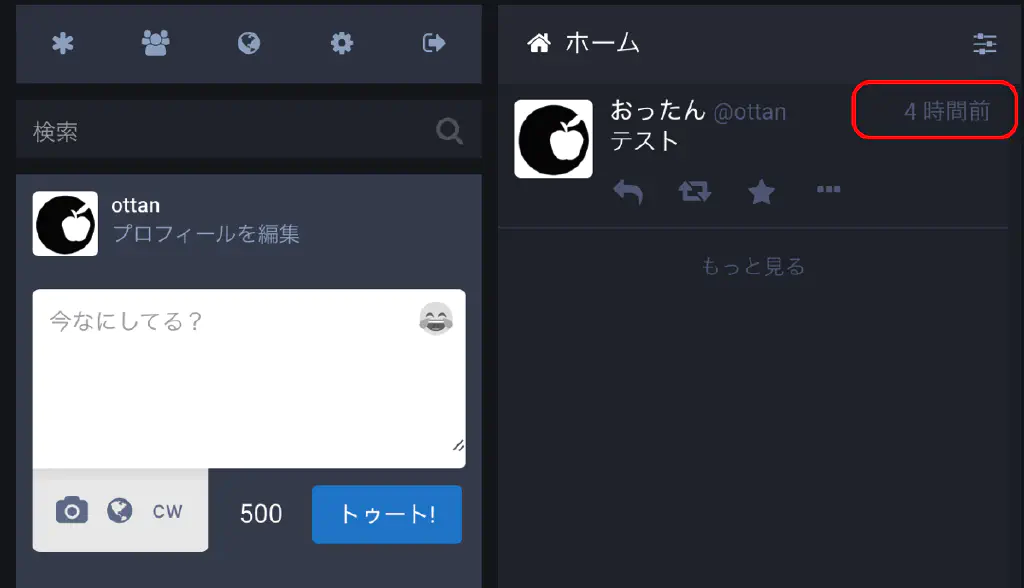
「Mastodon」でトゥートを表示するためには、「Mastodon」上で以下のリンクをクリックします。

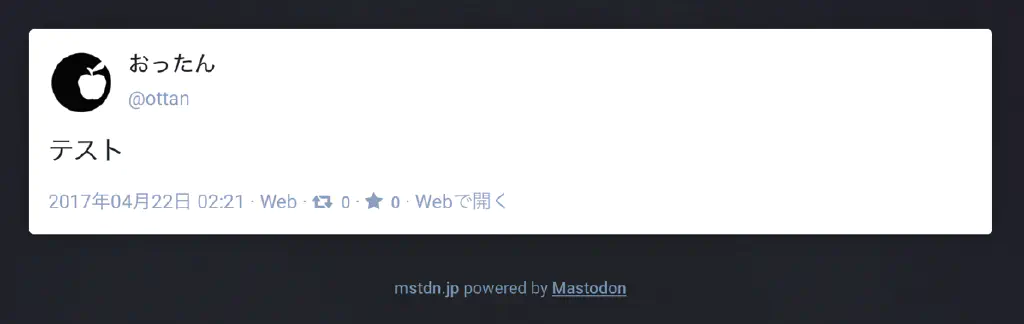
すると、上記のような画面が表示されるため、アドレスバーに表示された URL をコピーして WordPress の投稿画面に貼り付けてください。
Mastodon のトゥートを埋め込むためのプログラム
Gist にプログラムを公開しています。以下のプログラムをダウンロード、もしくはコピー&ペーストして、WordPress のテーマフォルダー内に保存してください。保存したら、functions.phpから保存したプログラムを読み込んでください。読み込む際のパス指定にご注意ください。
暫定的に公開しているプログラムであるため、たとえば存在しない URL を指定した場合、正常に動作しません。商用目的で使用される場合には、もう少しエラーハンドリング等を行った方が良いでしょう(たとえば、wp_remote_get関数の戻り値(HTTP ステータス)の判断など)。

「Mastodon」の埋め込みトゥートを表示させるためには以下の数値を取得する必要があります。
https://mstdn.jp/users/<username>/updates/<NNNNNN>/embed
上記の数値を取得するためには、冒頭の URL から上記の数値を一意に検索する必要がありますが、そのためには冒頭の URL のヘッダーに隠された数値を取得します。そのため、ここではやや強引な手法で数値を取得しています。そのうち、API が充実するにつれもっとやり方は簡単になると思われますが。
まとめ
今回は、「Mastodon」のトゥートを WordPress に埋め込むための方法をご紹介しました。他にもっと簡単な方法等あればコメント欄等で教えていただけると助かります。