
WordPressには、WordPress Coding Standards – Make WordPress Coreで定められている通り、ソースコードにコーディング規約が設けられています。コーディング規約に則りソースコードを記述することで、可読性、保守性が向上するだけでなく、チームで開発する場合においては、一定のソースコードの品質を保ったままコーディングを行うことができます。
ただし、WordPressのテーマやプラグイン開発において、コーディング規約に則りすべて正しく記述するのは、なかなか骨の折れる仕事です。そこで、今回は軽微なソースコードの修正は、自動的に実施してしまおうという方法のご紹介です。エディターは「Atom」を使用します。また、開発環境はMacです。
AtomとPHP_CodeSnifferでソースコードを自動修正
PHP_CodeSnifferのインストール
PHP_CodeSnifferのインストールについては、こちらで詳しくご紹介していますので、こちらの記事を参照してください。インストール完了後に、以下のコマンドを実行し、PHP_CodeSnifferが正常にインストールされていることを確認してください。
phpcs --version
phpcbf --version
また、こちらでご紹介している方法を参考に、PHP_CodeSnifferのルールセットである「WordPress Coding Standard」を導入しておきます。正常にセットアップされているかどうかは、以下のコマンドで確認できます。標準出力にWordPress-Coreが表示されることを確認してください。
phpcs -i
atom-beautifyのインストール
ターミナルから以下のコマンドを実行するか、Atomの環境設定画面から「atom-beautify」のパッケージをインストールします。
apm install atom-beautify
Atomでatom-beautifyの設定を行う

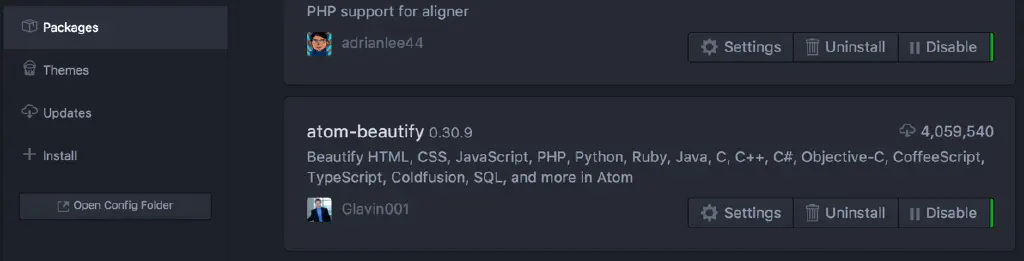
Atomの環境設定を開きます。「Packages」から「atom-beautify」を検索し、「Settings」をクリックします。

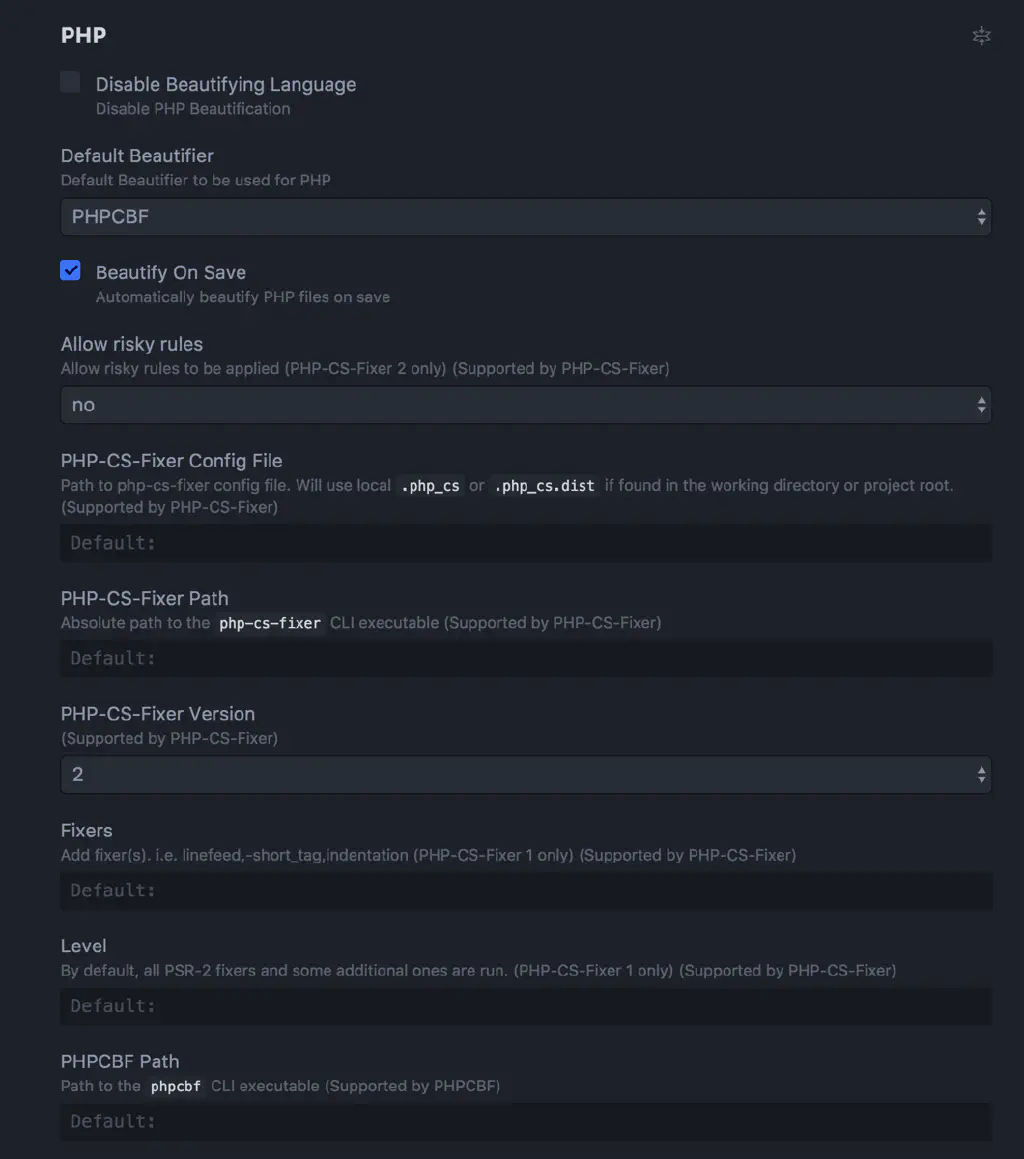
PHPの項目を展開し、以下の項目をチェックします。
| 項目 | 内容 |
|---|---|
| Disable Beautifying Language | チェックオフ |
| Default Beautifier | PHPCBF |
| Beautify On Save | ファイル保存時に自動的に整形したい場合はチェック |
| PHPCBF Path | PHPCode_Sniffer(phpcbf)を環境変数PATH以外のパスに入れている場合は、絶対パスでphpcbfコマンドのパスを入力します |

| 項目 | 内容 |
|---|---|
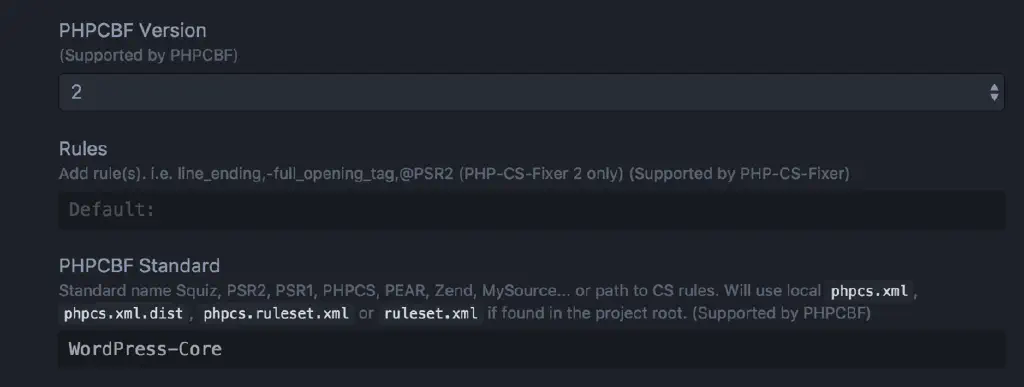
| PHPCBF Version | お使いのPHP_CodeSnifferのバージョンに合わせて設定します。最新バージョンは「3」です |
| PHPCBF Standard | WordPress-Core |
PHP_CodeSnifferによる自動修正を試す
たとえば、以下のコードは「WordPress Coding Standard」ではエラーとなります。
define("HOGE");
文字列は「’」(シングルクオーテーション)で囲むこと、関数の引数の前後には半角スペースを設けることというルールに違反しているからです。linterおよびlinter-phpcsを導入している場合は、エラーが表示されます。この文字列を自動修正するためには、「Beautify On Save」にチェックしている場合はファイルを上書き保存します。または、⌥(option)+⌘(command)+Bを押すか、コマンドパレットから「Atom Beautify: Beautify Editor」を選択します。
define( 'HOGE' );
すると上述のソースコードが、WordPress Coding Standardに則り上記のように自動修正されます。これからは軽微なソースコードの修正は、Atomに任せてしまいましょう!