CSSフレームワークの「Bulma: Free, open source, and modern CSS framework based on Flexbox」のcolumnsクラスの挙動がおかしい、というお話です。
Columns responsivenessは、Flexboxをベースとしたレスポンシブなレイアウトを簡単に定義できます。ところが、以下のシンプルなコードをみてください。
<html>
<body>
<div class="columns is-desktop">
<div class="column">1</div>
<div class="column">2</div>
<div class="column">3</div>
</div>
</body>
</html>
何の変哲もない、チュートリアルに出てきそうなカラムレイアウトです。一見、何の問題もなさそうに見えます。しかし、本コードには以下の問題があります。
columnsで定義されたdivエレメントの横幅が、親要素であるbodyエレメントの横幅を上回っている
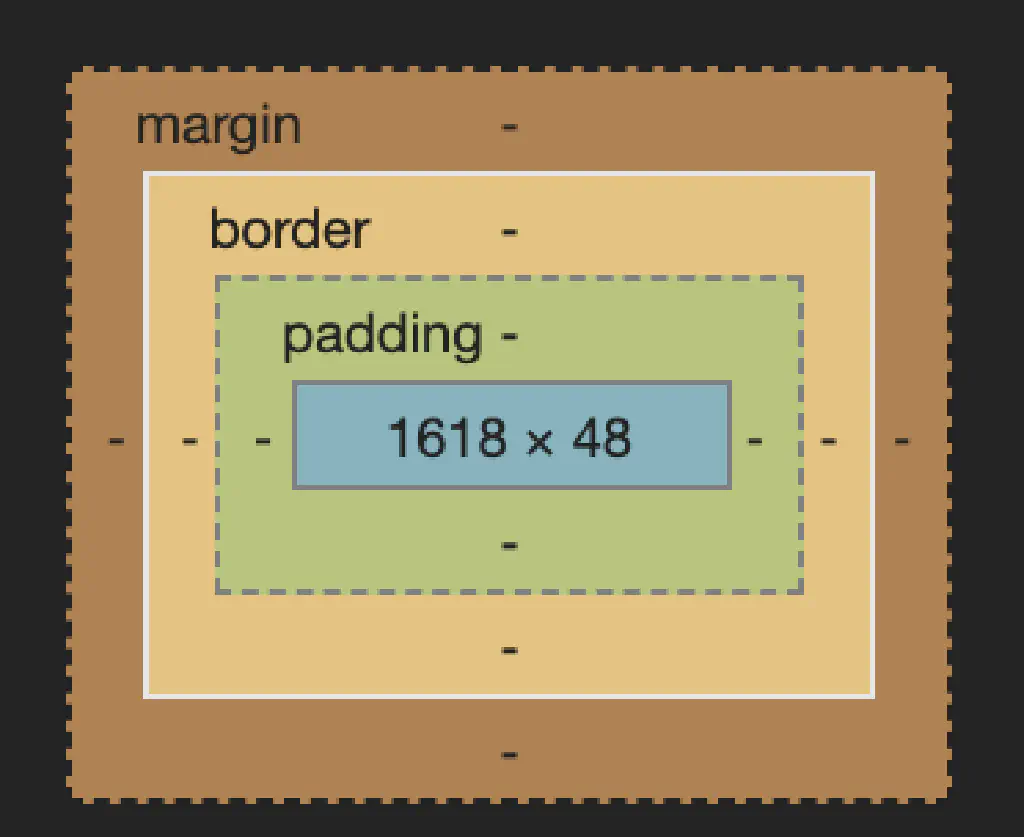
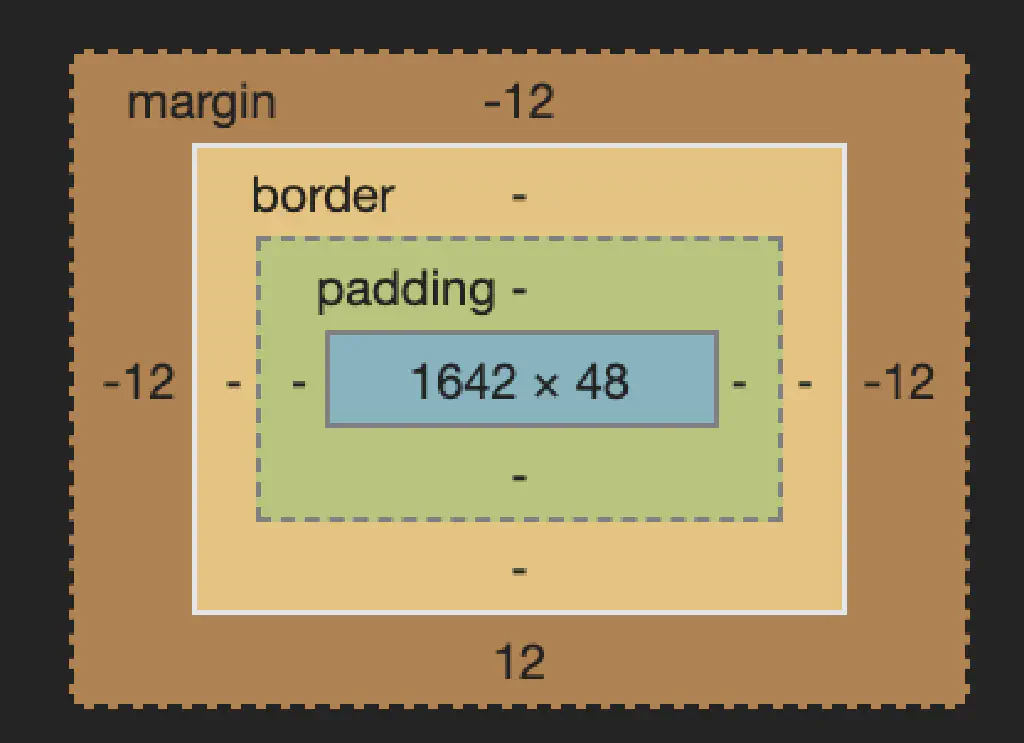
Chromeのデベロッパーツールで確認すると、以下のように表示されます。


bodyエレメントの横幅1618pxに対し、columnsクラスを付与したdivエレメントの横幅は1642pxと、bodyエレメントの横幅を上回っています。マージンのせいです。この事実により、以下の問題が生じます。
- ブラウザは最上位の
bodyエレメントの横幅を基準に表示する - しかし、その子要素である
divエレメントの横幅が上回っているため、要素がはみ出してレンダリングされる
デスクトップではあまり気になりませんが、モバイルからアクセスすると左右等に「ページがぐらつく」問題が発生します。モバイルでページ表示後に、2本の指で目一杯縮小すると「ぐらつき」はなくなります。ただし、少々気持ち悪いです。ワークアラウンドとしては、以下のようにis-marginlessクラスを付与します。これは、強制的にcolumnsクラスで付与されるマージンを0にするものです。
<html>
<body>
<div class="columns is-desktop is-marginless">
<div class="column">1</div>
<div class="column">2</div>
<div class="column">3</div>
</div>
</body>
</html>