
CMS(コンテンツマネジメントシステム)としては、WordPress が有名です。当サイトも AWS の Lightsail と呼ばれるサービスを使用して、WordPress を構築しています。Lightsail については、Amazon Lightsail で月 5 ドルから始める WordPress(独自ドメインでのメール送受信)でご紹介していますので、そちらも参照してください。なお、投稿後に早速、月々 5 ドルから 3 ドルに料金改定が行われています。
WordPress は、PHP と MySQL による動的サイトです。コンテンツへのアクセス時にサーバサイドで PHP と MySQL が連携し、画面に表示する内容を動的に生成後、レスポンスを返す仕組みとなっています。そのため、「動的に生成する箇所」がボトルネックとなり表示が遅くなる可能性があります(表示を早くするためのキャッシプラグインが各種用意されています)。
それに対して、Netlify CMS と呼ばれる CMS は、静的ファイルの配信が目的です。静的ファイルは、PHP や MySQL のようなプログラミング言語やデータベースを必要とせずに、ただ単純にあらかじめ準備されているファイルを返すだけなので、動的に生成するサイトとしてレスポンスが向上します。
これだけ聞くと、Netlify CMS は優秀に思えますが、WordPress で用意されている豊富なテーマやプラグインを使用したカスタマイズを行うためには、自分でテーマ自体を作成(用意されているテーマもあります)する必要があり、初期構築時の敷居は若干高くなります。また、テーマ編集には Git を使用することが前提となりますので、そちらの知識も必要になります。
とは言え、Netlify が用意している仕組みを使用すれば、サイトをただ構築するだけであれば、上記のような構造を理解する必要はなく、画面の指示にしたがって構築できるので、お試しする価値は十分にあると言えます。
Netlify CMS について
WordPress と、Netlify CMS を用いて構築した場合のメリット、デメリットを見ていきましょう。WordPress では、PHP と呼ばれる動的サイトを生成するための言語、およびデータベースとして MySQL(または互換のデータベース)が必要となりますが、Netlify は静的サイトの配信を対象としているため、このようなものは必要ありません。端的に言えば、静的なファイル 1 つあれば良いのです。
メリット
Netlify CMS を使用して CMS を構築するメリットとしては、以下の点が挙げられます。無料枠で使用可能ということ、標準で HTTPS 対応等、Netlify を使用するだけでも大きなメリットを得ることができます。
- 標準で HTTP/2 対応(並列リクエスト。対応ブラウザのみ)
- 標準で HTTPS 対応(Let’s Encrypt による自動更新)
- Netlify 自体の CDN サービスの恩恵を受けられる
- 静的サイトであるため表示が高速(CDN のキャッシュも有効であるためより高速)
- 無料枠から使用可能
デメリット
では、Netlify CMS を使用した場合のデメリットは何でしょうか。
- GitHub、GitLab など、Git による運用の知識が必要
- WordPress で使用していたプラグインが使用できない
- WordPress で蓄積したナレッジをそのまま適用できない
デメリットというよりは、これまで WordPress のエコシステムで構築されていた部分を、ある程度新しい知識を習得した上で運用する必要があるよということです。これは、WordPress で最初にテーマやプラグインをカスタマイズする必要性が生じた場合にも当てはまることですね。
Netlify CMS による静的サイトを構築してみよう
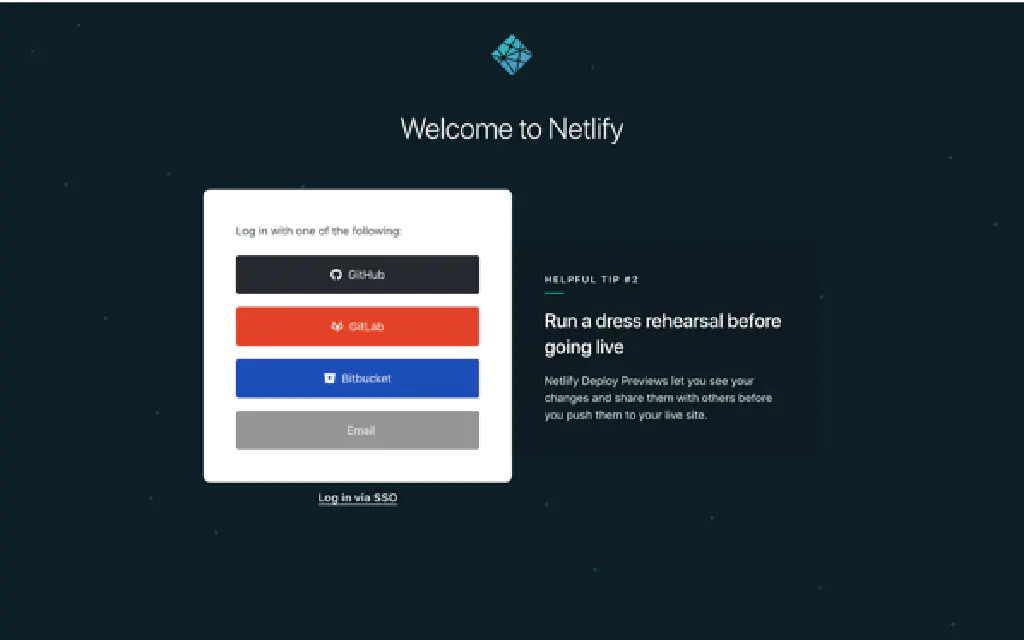
必要なのは、GitHub のアカウントのみです。まずは、Welcome to Netlify | Netlifyにアクセスして、GitHub アカウントでサインインしましょう。GitLab、Bitbucket のアカウントを持っている場合はそちらを使用しても構いません。基本的な使用方法に違いはありません。なお、初回サインイン時は、各サービス認証時に権限の利用を求められますので内容を確認して承諾しておきましょう。

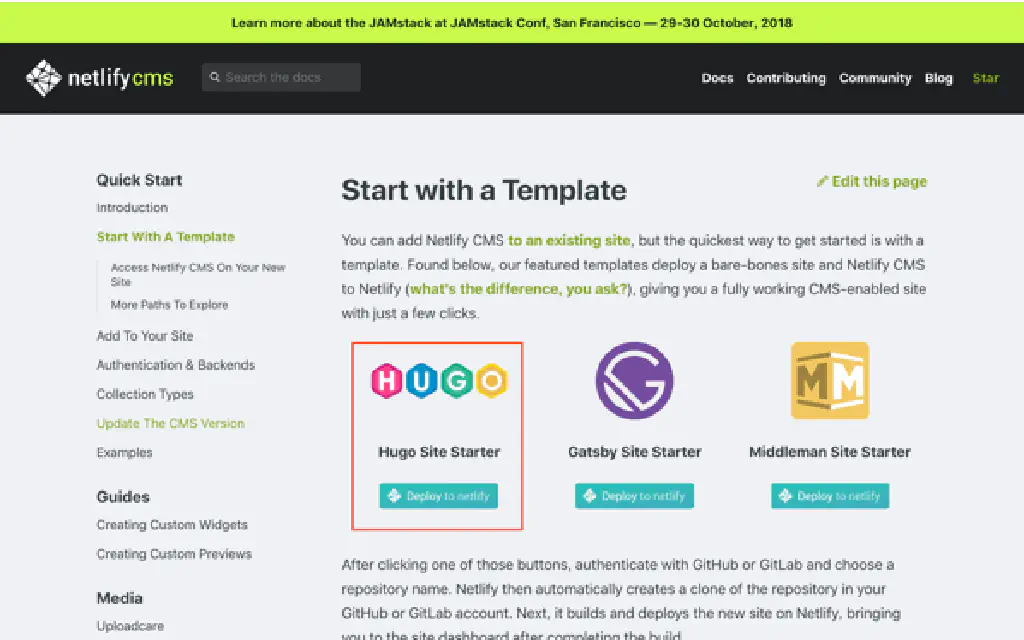
以上で、Netlify 側の準備は完了です。今回は、あらかじめ Netlify に用意されているスターターキット(WordPress のデフォルトのテーマのようなもの)を使用して構築します。Start with a Template | Netlify CMS | Open-Source Content Management Systemにアクセスします。静的サイトジェネレーターとして、Hugo(Go 言語)、Gatsby(React/JavaScript)、Middleman(Ruby)が用意されています。お好きな言語を選択してください。この中で比較的ビルドが高速な Hugo を今回は選択します。ここでいうビルドとは、あらかじめ用意されたファイル群から、配信に必要な静的ファイルを生成することを表しています。

「Deploy to netlify」をクリックします。

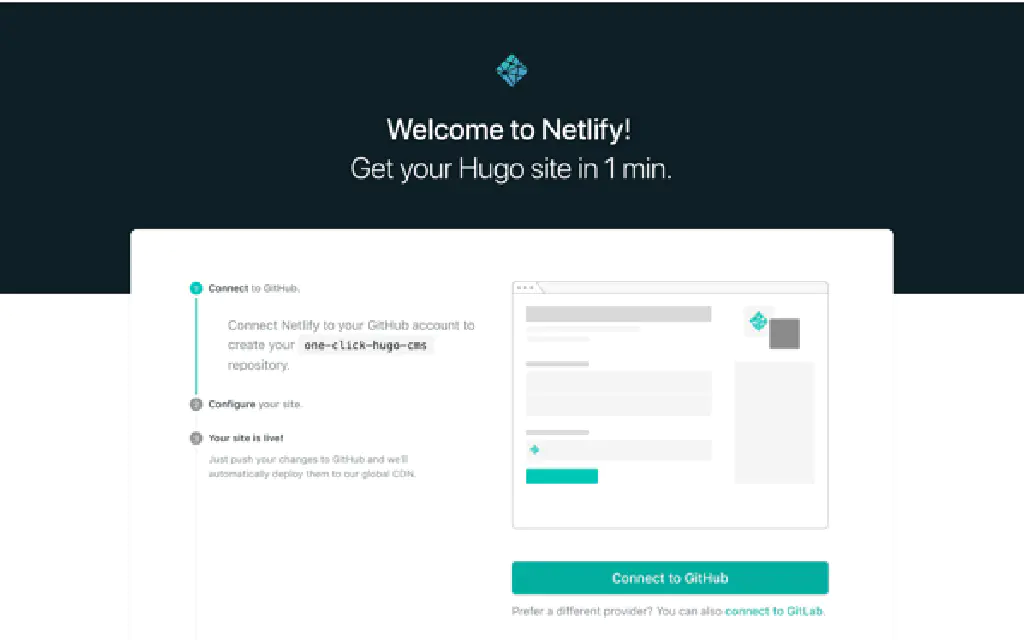
「Connect to GitHub」をクリックします。

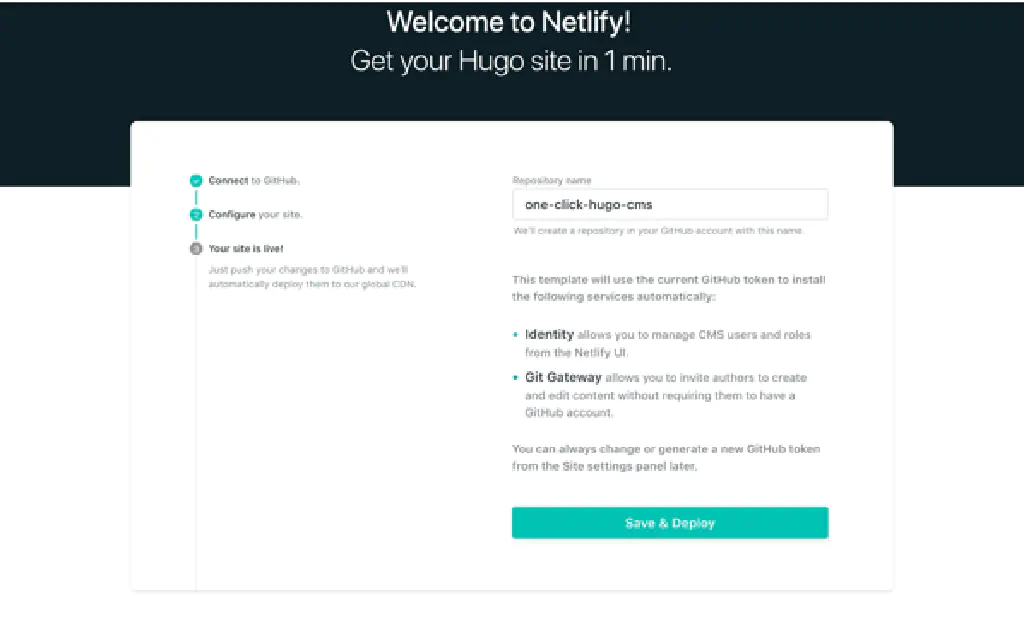
最後に GitHub に作成されるリポジトリの名称を決めます。デフォルトでは「one-click-hugo-cms」となっています。ここではいったんこの名前のまま作成します。あとで変更するのは色々と面倒なので、リポジトリの名称はしっかりと決めておきましょう。

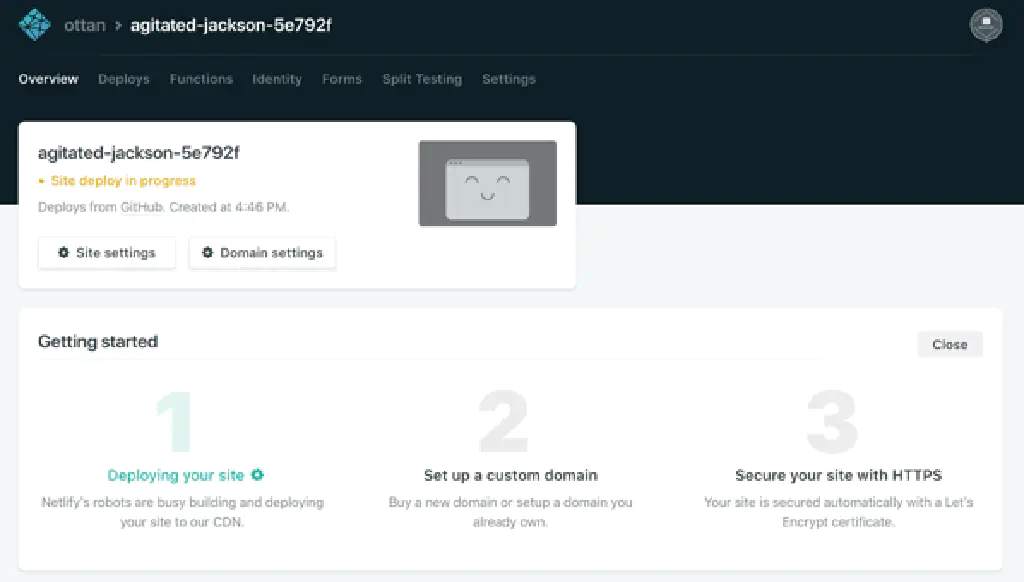
最初に GitHub 上にリポジトリが構築され、GitHub 上の「master」ブランチから Netlify による自動デプロイ(静的サイトジェネレート)が行われ、Netlify 上に静的サイトが構築されます。デプロイされるまで、初期の段階では数秒かかると思われます。

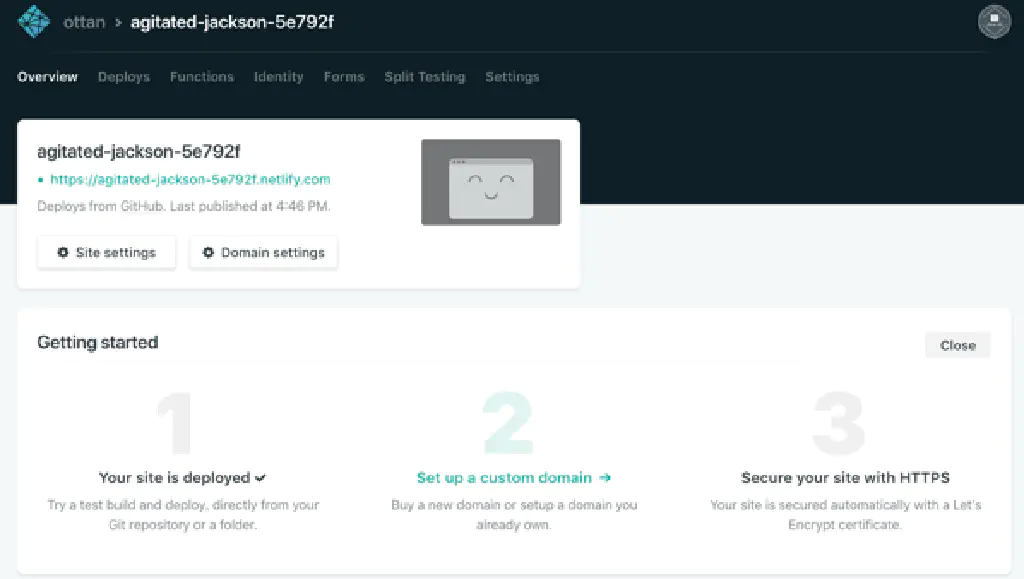
しばらくするとデプロイが完了し、Netlify による CMS 構築が完了しました!URL は、「https://agitated-jackson-5e792f.netlify.com/」のようなランダムな英数字の文字列が付与されます。デフォルトで「https」になっています。また、このランダムな英数字は自由に変更できます。また、もちろん独自ドメインを使用して構築することも可能です。「Site Settings」「Domain Settings」から変更できますが、今回はデフォルトのまま進めます。

デプロイが完了すると、Netlify に登録済みのメールアドレス宛に、構築した Web サイトへの招待メールが送られてきますので、そちらのメール内に記載されている「Accept the invite」リンクをクリックしましょう。

すると、ダッシュボードにログインするための管理者用パスワードを設定するためのダイアログが表示されますので、任意のパスワードを入力しましょう。以降、Netlify に登録済みのメールアドレス(GitHub のメールアドレス)と、このパスワードでダッシュボードにアクセスできるようになります。直接ダッシュボードにアクセスするためには、今構築した URL の末尾に「/admin」を付与してアクセスします。今回の場合は、「https://agitated-jackson-5e792f.netlify.com/admin」となります。

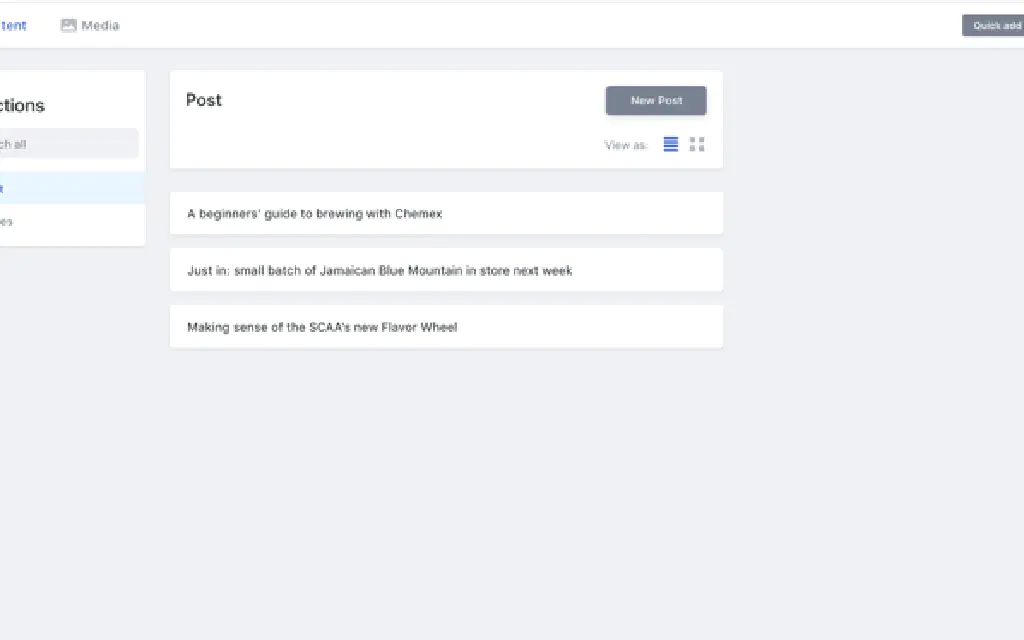
早速、新しい記事を投稿してみましょう!ダッシュボードはもちろんカスタマイズできるのですが、今回はスターターキットで用意されているものをそのまま使用します(カスタマイズには Netlify CMS およびテーマに使用されているフレームワークの知識が必要です)。「New Post」をクリックします。

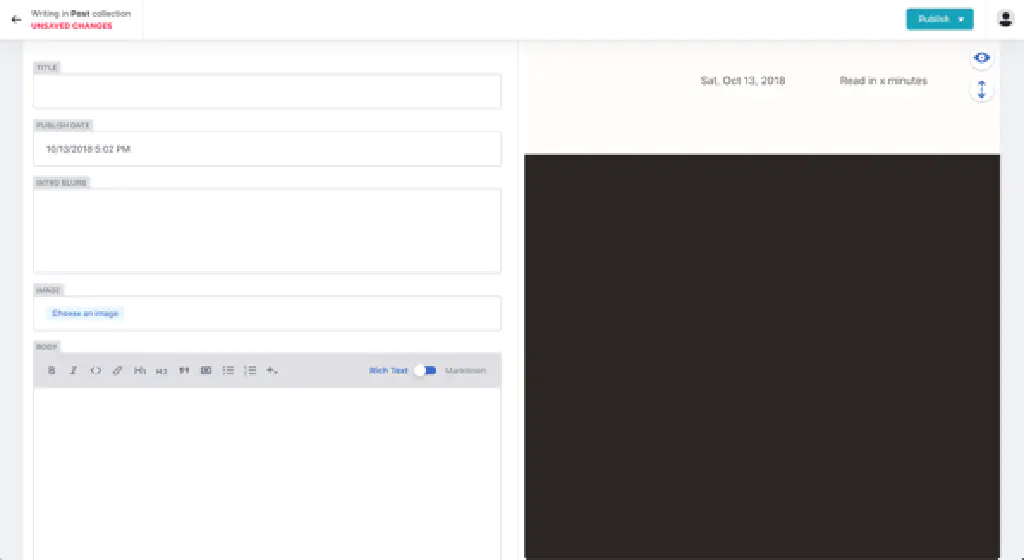
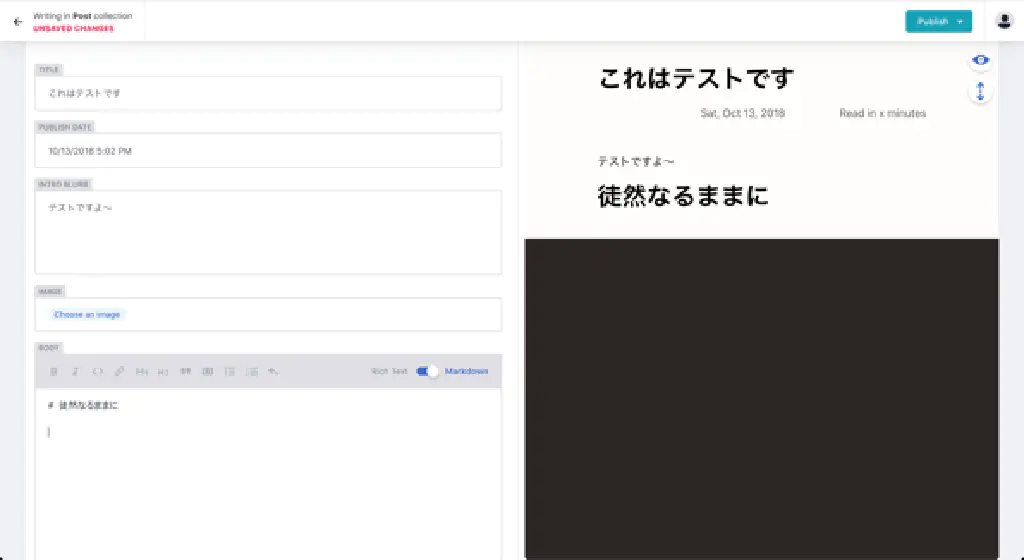
WordPress と同様にリッチテキスト(HTML)による投稿のほか、デフォルトで「Markdown」形式にも対応していることがわかります。

せっかくなので、「Markdown」形式を使用してみました。適当に入力して「Publish」します。

WordPress では、投稿した瞬間に投稿が表示されますが、Netlify CMS は、投稿のたびに静的 HTML の生成があるため、反映までに多少時間がかかります。しばらくすると、デフォルトのテーマ(コーヒー店?)に記事が追加されました。
まとめ
今回は、Netlify を用いて CMS を構築する方法をご紹介しました。Amazon Lightsail で月 5 ドルから始める WordPress(独自ドメインでのメール送受信)と比較しても、無料枠で利用可能、1 クリックで構築可能という点では、WordPress と比較しても簡単に構築できるかと思います。テーマのカスタマイズについては、使われているフレームワークによって異なりますので、次回以降ご紹介していきたいと思います。